Zakaj si pa to kliknil?!
Večina uporabnikov tehnologij in storitev informacijske družbe se po njih premika prek uporabniških vmesnikov. Gumbi, ikone, miškini kazalci, mesto za dotik s prstom – vmesniki na različne načine predvidevajo naše spletno obnašanje, oblikovalci pa nam poskušajo omogočiti čim prijetnejšo uporabniško izkušnjo.

Načrtovanje uporabniške izkušnje mora uskladiti uporabniške želje in lastniška pričakovanja.
Načelno so namreč razvijalci storitev ter naprav in uporabniki na isti strani, oboji si namreč želijo istega cilja, da bi lahko uporabniki čim bolj plodno uporabljali naprave in storitve za namen, ki jim ga je določil ustvarjalec.
Pri dobro razvitem uporabniškem vmesniku in prijetni uporabniški izkušnji pa ne gre samo za dobro počutje končnega uporabnika, temveč za čisto praktične izkupičke, ki se poznajo tudi proizvajalcu. Tako lahko dober uporabniški vmesnik prihrani stroške nadaljnjega razvoja in prenove storitev oziroma aplikacij, uporabniško zadovoljstvo se pretopi v večje zaslužke in uporabniško zvestobo, zviša se število novih uporabnikov, na dolgi rok storitev z dobro razvitim uporabniškim vmesnikom hitreje povrne stroške razvoja.
A kaj se zgodi, ko bi razvijalec storitve oziroma naprave od uporabnika rad dobil nekaj, česar mu uporabnik noče dati? Dobrodošli v svetu zavajajočega oblikovanja (t. i. dark patterns).
Tipi zavajajočega oblikovanja
Zavajajoče oblikovanje danes poganja konkreten del spletne ekonomije, s posameznimi praksami pa smo se srečali že skoraj vsi uporabniki svetovnega spleta, spletnih storitev in tehnologij informacijske družbe. Zavajajoče oblikovanje je lahko posledica več razlogov, od že prej omenjene neskladnosti med pričakovanji razvijalca in uporabnika do neukega razvijanja storitev in tehnologij.
Med vzorce zavajajočega oblikovanja štejemo primer zamenjave. Tu se razvijalci poigrajo z vmesnikom, da se ta odzove v nasprotju s pričakovanji uporabnika. Najpogostejši primer je dobro znan iz spletnega oglaševanja, kjer klik na križec, s katerim poskušamo oglas umakniti iz vidnega polja, v resnici sproži klik na povezavo oglasnega sporočila.
Drugi tipičen primer so prikriti stroški v spletnem nakupnem lijaku. Na začetku lijaka storitev ali produkt stane deset evrov, nato pa se do plačila pri spletni blagajni na izvorno ceno nalepi še več različnih stroškov, ki na koncu precej podražijo celoten nakup.
Tretji primer so obvezna polja, brez katerih vas storitev ne spusti naprej in s katerimi lahko razvijalec pride do večjega številka podatkov o uporabniku, čeprav mu jih ta ni hotel dati. »Če želite prebrati preostanek tega članka, pošljite številko kreditne kartice.« »Če si želite ogledati video posnetek, vnesite svoj e-naslov.«
Četrti tip zavajajočega oblikovanja je ustvarjanje uporabniškega neugodja. »Če boste v tem trenutku prenehali brati ta članek, boste krivi za smrt desetih marjetic.« S takimi (in podobnimi) pozivi razvijalci prisilno zadržujejo prisotnost uporabnika in podaljšujejo čas uporabe storitve, izboljšujejo možnost nakupa oziroma druge uporabniške aktivnosti, povezane z določeno storitvijo.
Peti tip so vsem dobro znani lažni gumbi, ki so podobni praksi zamenjav. Lažni gumbi se največkrat pojavljajo v obliki gumbov, s katerimi naj bi uporabnik sprožil prenos datoteke, v resnici pa njegov klik pomeni zagon oglasnega sporočila.

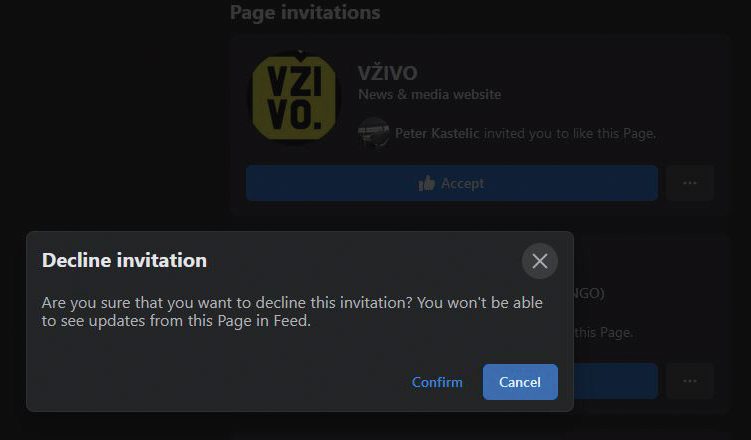
Velikost gumbov in njihova barva sta eden najbolj problematičnih vzorcev zavajajočega oblikovanja. Na zgornji sliki mora uporabnik klikniti manj opazen gumb, da zaključi postopek.
Šestemu tipu se reče mišelovka. Gre za preprost in vsem dobro znan model delovanja, kjer se na storitev lahko hitro in enostavno prijavimo, za odjavo pa moramo vložiti veliko več energije, truda, pozornosti in volje.
Sedmi tip se imenuje taktika zastraševanja. Če boste ta članek prenehali brati na tem mestu, bo sledilo sedem let nesreče. S takim zavajajočim oblikovanjem storitev in produktov poskušajo razvijalci uporabnika prestrašiti in ga s tem odvrniti od njegovega namena.
Osmi tip je družbeni pritisk. »Ta članek je že prebrala vaša boljša polovica in rekla, da to preprosto morate prebrati tudi vi!« Z njim poskušajo razvijalci pri uporabniku razviti občutek družbenega pritiska, zaradi katerega bo uporabnik nadaljeval uporabo oziroma nakup.
Deveti tip je povezan z zavajajočim prikazovanjem dolžine postopka oziroma enostavnosti uporabe. »Anketa vam bo vzela samo pet minut!« Ko jo začnejo reševati in ugotovijo, da so po desetih minutah šele na polovici, se številni odločijo za nadaljevanje reševanja, čeprav bodo za to porabili veliko več časa od sprva obljubljenega.
Končni deseti tip se imenuje FOMO (strah, da bi nekaj zamudili). Z njim poskušajo razvijalci uporabnika spraviti v paniko, da se mora odločiti na hitro, v nasprotnem primeru bo nečesa zmanjkalo oziroma bo zamudil svojo priložnost, ob tem pa spregleda kakšno pomembno malenkost.
V praksi se tipi zavajajočega oblikovanja lahko pri isti storitvi ali produktu dopolnjujejo, tako da je uporabniška izkušnja zavita v še večjo meglo in da je uporabniku še težje izstopiti iz začaranega kroga. Pri tem so najučinkovitejše tiste kombinacije oblik zavajajočega oblikovanja, ki izkoriščajo psihološke značilnosti človeškega uma in načina razmišljanja, saj je boj proti njim še toliko težji.
Škoda zaradi zavajajočega oblikovanja
Škodo, ki nastane zaradi zavajajočega oblikovanja, lahko razdelimo na več področij. Najprej se ustavimo pri virusih in zlonamerni kodi, ki jih lahko razvijalci podtaknejo ob obisku nekega spletišča. Najpogostejša spletišča, kjer zlonamerna koda do nas pride prek zavajajočega oblikovanja, so spletišča s pornografsko oziroma piratsko vsebino. Hkrati razvijalci računajo, da bomo zaradi občutljive vsebine občutili sram pred razkritjem brskalnih navad in ne bomo poiskali pomoči.
Sledi področje osebnih podatkov in obrazcev za strinjanje s pogoji uporabe. Na tem mestu se dogajajo največje zlorabe prav zato, ker so podatki gonilo podatkovne ekonomije. Z uporabo zavajajočega oblikovanja poskušajo lastniki storitev in naprav na različne načine spodbuditi k njihovi izmenjavi. Škoda zaradi zlorab osebnih podatkov na spletu gre v višave.
Tretje področje je bolj neposredno povezano z denarjem, kjer zaradi zavajajočega oblikovanja plačujemo stvari, ki jih ne potrebujemo, oziroma plačujemo višjo ceno storitev z dodatnimi nepotrebnimi možnostmi, kjer zaradi zapletenih postopkov prekinitve razmerij izhod ni tako enostaven.
Pri tem je treba opozoriti, da glavni kršitelji niso samo obskurna spletišča oziroma nepridipravi z bolj temne strani svetovnega spleta. Vedno glasnejša so namreč opozorila kritikov, ki med zagovornike zavajajočega oblikovanja štejejo tudi velikane svetovnega spleta, kot so Google, Apple, Microsoft, Linkedin, Facebook in ostali.
Prakse zavajajočega oblikovanja
Tako so uporabniki opozarjali, da Google na posameznih trgih vsiljuje storitev Youtube Premium z oglasnim sporočilom, na katerem sploh ni gumba za zavrnitev ponudbe. Na podoben način boste pri vnosu sestanka na Google Calendar kar samodejno prejeli povezavo do storitve za spletne sestanke Google Meet, čeprav bi radi uporabili drugo storitev.

Koliko ljudi gleda isto spletno stran? Velikokrat se izkaže, da gre za naključno generirano številko, s katero poskušajo prelisičiti uporabnika.
Tudi Facebook je eno večjih polj zavajajočega oblikovanja. Ste opazili razliko med barvo in velikostjo gumbov za potrditev piškotkov oziroma njihov izklop ob prvem obisku spletnega mesta tega družabnega omrežja? Pa med velikostjo in barvo gumbov za potrditev in zavrnitev všečka Facebook strani?
Uporabniki so lani opozorili na sporno prakso nemškega operaterja T-Mobile, ki je podatke svojih uporabnikov začel v anonimizirani obliki prodajati oglaševalcem. Če uporabnik ni izredno prepovedal prodaje, se je ta zgodila skorajda brez njegovega vedenja in brez soglasja.
Da Amazona niti ne omenjamo. Če ste kdaj poskusili prekiniti naročnino na katero od Amazonovih storitev, potem že veste, kako zapleten in dolgotrajen je postopek. Trenutno proti Amazonu na evropski ravni teče preiskava njegovih spornih praks, napovedane so že prve tožbe zaradi zavajanja tega spletnega velikana.
Kako se boriti proti zavajajočemu oblikovanju?
V vlogi uporabnika se je proti temu načinu oblikovanja skorajda nemogoče boriti. V veliki večini primerov smo namreč kot potrošniki in državljani dobesedno privezani na nekatere storitve in naprave, ki svojo nepogrešljivost izkoriščajo in zlorabljajo na več načinov. Hkrati uporabniki v večini primerov niti nimamo možnosti izogibanja zavajajočemu oblikovanju in hkratnemu nadaljevanju
Del odgovornosti morajo vsekakor nositi proizvajalci izdelkov informacijske družbe. Odgovoren razvoj informacijskih tehnologij in storitev se vedno bolj uveljavlja kot ena od mogočih delnih rešitev tega problema. V več primerih se razvijalci sami upirajo svojim delodajalcem in na tak način dosegajo boljše uporabniške rešitve. Seveda samoregulacija nikoli ne more biti edina rešitev, saj je preveč odvisna od dobre volje posameznikov.

Razvijalci poskušajo na več načinov zlorabiti našo pozornost in nas nagovoriti k nečemu, česar nočemo storiti.
V zadnjem času je vedno več zanimanja za to področje tudi pri zakonodajalcih, tako v Združenih državah Amerike kot tudi v Evropski uniji. Evropska komisija trenutno razmišlja o prepovedi takega oblikovanja. Tako kot pri zasebnostni zakonodaji pa sta tudi tukaj veliko vprašanje dejanska implementacija zakonodajnega predloga in sankcioniranje kršiteljev.
Hkrati se je treba zavedati, da bo zavajajoče oblikovanje dejavnik razvoja do trenutka, ko bomo uspešnost digitalne ekonomije merili z vatli uporabniške aktivnosti, kjer se uporaba zavajajočega oblikovanja vedno bolj uporablja kot eden od načinov spodbujanja aktivnosti. Na koncu meseca se še vedno premalo ljudi vpraša, ali so ljudje dejansko kliknili na oglas ali so pravzaprav hoteli oglas samo zapreti. Klik je klik.