Dostopnost spletišč, aplikacij in storitev
Vse pogosteje se srečujemo z zahtevami po »dostopnosti« informacijskih tehnologij, vendar se že sam izraz v vsakdanjem življenju ni prijel. Gre za prilagajanje storitev (spletnih, programskih, storitvenih ...) v smeri odpravljanja ovir za osebe z različnimi oblikami oviranosti.
Matjaž Debevc, Bogdan Cerovac, Tilen Škraba
Po definiciji dostopnost pomeni oblikovanje spletišč, mobilnih aplikacij, dokumentov, digitalnih proizvodov ter storitev na vključujoč način in s tem odpravljanje ovir za komunikacijo in interakcijo, s katerimi se osebe z različnimi oblikami oviranosti srečujejo v fizičnem in virtualnem svetu.

Zagotavljanje enakega dostopa za vse mora biti po zakonu že zdaj cilj vseh spletišč in mobilnih aplikacij javnega sektorja. Zadnje preverjanje slovenskih inšpektorjev je žal pokazalo, da zakon spoštuje manj kot štiri odstotke vseh javnih spletišč. Leta 2025 bo zahteva po dostopnosti veljala ne samo za javna spletišča in mobilne aplikacije, temveč tudi za nekatere proizvode in storitve v zasebnem sektorju, kot so banke, nakupovanje na daljavo, prevozniki in drugi. Bo takrat stanje (že) kaj boljše?
Med nami je skoraj 30 odstotkov oseb z različnimi oblikami oviranosti. Nekdo slabše vidi, drugi slabše sliši, tretji se težje premika in četrti ima težave s kognitivno funkcijo, vendar so vsi do zadnjega lahko izjemno pomemben del aktivne družbe, saj ob pomoči informacijskih tehnologij (IKT) in pomožnih tehnologij s svojim delom prispevajo ter s tem izboljšujejo splošno socialno integracijo in vključitev v aktivno družbo.
Nekatere osnovne smernice za oblikovanje
Standard EN 301 549 vključuje več kot 130 meril oziroma kriterijev dostopnosti, ki jih moramo upoštevati. V tabeli 1 je le nekaj najpomembnejših smernic za področje zaznavnosti, upravljivosti, navigacije in razumljivosti. Očitno je, da so nekatere smernice takšne, da jih samodejna orodja ne morejo zaznati in odpraviti, hkrati pa je pri nekaterih razvidna njihova interdisciplinarnost, saj so zanje soodgovorni različni deležniki, ne zgolj programerji in oblikovalci, temveč tudi uredniki vsebin in drugi.
Seveda dostopnost zahteva poznavanje zahtev in potreb oseb z različnimi oblikami oviranosti, kar je osnova za ustrezno oblikovanje storitev. V pomoč so mednarodni standardi in zakonske določbe, s katerimi se je treba seznaniti in jih nato v praksi tudi upoštevati. To ne velja le za oblikovalce in programerje, temveč tudi za vse, ki ustvarjajo digitalne vsebine, pa naj gre za zapise na družabnih omrežjih, predstavitve v podjetjih ali učne materiale.
Mednarodni standardi in zakonodaja
Prvi spletni standardi so nastali leta 1999 pod okvirom konzorcija za svetovni splet (World Wide Web Consortium – W3C) in iniciative za dostopen splet (Web Accessibility Initiative – WAI). Poimenovali so jih smernice za dostopnost spletnih vsebin (Web Content Accessibility Guidelines – WCAG). Te so bile nato tudi osnova za pripravo evropskega harmoniziranega standarda EN 301 549 z naslovom Zahteve za dostopnost izdelkov in storitev IKT.
Ta standard, ki je preveden tudi v slovenski jezik, je osnova za zakonsko preverjanje dostopnosti in ga uporabljajo inšpektorji po vsej Evropi. Pri tem je treba posebej poudariti, da standard EN 301 549 vsebuje več kot 130 kriterijev za preverjanje dostopnosti, kriterij WCAG pa jih zajema le 50.
Celoten javni sektor v Evropski uniji (z nekaterimi izjemami) je tako že zdaj zavezan zakonodaji za dostopnost. V Sloveniji veljata na tem področju dva zakona, in sicer Zakon o dostopnosti spletišč in mobilnih aplikacij (ZDSMA) in Zakon o dostopnosti do proizvodov in storitev za invalide (ZDPSI). Če moramo pri zakonu ZSDMA dostopnost realizirati za javna spletišča in javne mobilne aplikacije, se pri zakonu ZDPSI vse skupaj močno razširi tudi na zasebni sektor, in sicer na potrošniška spletišča in digitalne izdelke za splošno rabo, denimo samopostrežne storitvene terminale (bankomat, prodajni avtomati), komunikacijske storitve, dostop do avdiovizualnih medijskih storitev, e-bralnike, e-trgovino in bančne storitve.
Kako preverjamo dostopnost?
Glede na veliko število kriterijev se seveda postavlja vprašanje, ali lahko preverjanje spletišč in aplikacij avtomatiziramo. V neki meri je to mogoče, a žal samodejna orodja najdejo le nekatere očitne napake v oblikovanju in prilagajanju ter pokrivajo le do približno 30 odstotkov vseh zahtevanih kriterijev. Poleg tega je njihova uporaba trenutno omejena večinoma na spletne strani. Dokumenti in mobilne aplikacije so v orodjih za preverjanje bistveno slabše zastopani.
Če/ko samodejno orodje ne najde nobene napake, moramo še vedno poseči po ročnem preverjanju ostalih 70 odstotkov kriterijev. Poleg tega se moramo zavedati, da avtomatika včasih tudi nadporoča (False positives) ali podporoča (False negatives), kar lahko močno izkrivi rezultate in zahteva ročno interpretacijo. Pri izbiri orodja je treba zato biti pozoren na tendenco k čim bolj pravilnem poročanju in ne čim bolj širokem.
V zadnjem času vse več samodejnih orodij vsebuje tudi vodnike, ki nas vodijo prek različnih vprašanj in pomagajo na »polavtomatski« način. Z bliskovitim napredkom umetne inteligence (ChatGPT, Google Bard) in računalniškega vida se ponudniki samodejnih orodij trudijo uporabiti tudi ta, celo s podajanjem nasvetov, kako napake odpraviti. Vendar je razvoj pametnih orodij še v povojih, pri njihovi uporabi pa velja biti previden. Umetnointeligenčni modeli so se namreč večinoma učili od »napačnih« (nedostopnih) virov, s tem pa podedovali slabe vzorce in zato »halucinacirajo«.
Ročno preverjanje dostopnosti
Zakaj potrebujemo ročno preverjanje dostopnosti, je lepo razvidno pri analizi alternativnega besedila slike na spletni strani, t. i. HTML-atributa ALT. Samodejno orodje z lahkoto odkrije, če atribut ALT manjka ali da je ta le enak imenu slikovne datoteke, nikakor pa ne more oceniti, ali je slika res le dekorativna, ko je atribut ALT prazen. To lahko naredi, vsaj za zdaj, le človek. Še bolj se potreba po ročnem preverjanju pokaže, ko atribut ALT vsebuje besedilo, saj lahko za zdaj le človek pove, ali je alternativno besedilo za slepega uporabnika dovolj in primerno opisljivo ali ne.
Takšnih primerov potrebe po človeški interpretaciji je navkljub vsem tehnološkim napredkom in uporabi samodejnih inteligenčnih orodij veliko. Sploh, ker moramo večino kriterijev ocenjevati v kontekstu, denimo hierarhijo naslovov in podnaslovov spletne strani.
Po drugi strani dobra analiza dostopnosti ne vsebuje le opisa napak, temveč tudi podaja konkretne predloge, kako jih odpraviti. Zaradi te zahtevnosti je pri celovitem preverjanju najbolj optimalno sodelovanje s strokovnjaki, ki se ukvarjajo z dostopnostjo in seveda s samimi uporabniki z različnimi oblikami oviranosti.
Izjava o dostopnosti
Izjava o dostopnosti, ki mora biti razvidna na prvi strani spletnega mesta, je ključna in zakonsko določena sestavina digitalne vključenosti in služi kot zaveza o dostopnosti in tudi kot praktičen vir za uporabnike z različnimi oblikami oviranosti. Potrebna je, ker transparentno sporoča funkcije dostopnosti spletne strani ali aplikacije kot tudi morebitne omejitve. Izjava ne kaže le na zavezanost organizacije k vključevanju, ampak tudi pomaga uporabnikom razumeti, kako lahko najbolje uporabljajo spletno stran ali izdelek.
Priložene morajo biti tudi jasne informacije o tem, kako lahko uporabniki poročajo o težavah z dostopnostjo in zahtevajo alternativne formate. Oddaja zahtevkov mora biti izjemno poenostavljena, hitra in razumljiva ter po možnosti izdelana tako, da se podatki vpišejo kar sami, če so znani.
Izjava o dostopnosti mora biti redno posodobljena, da vsebuje spremembe ali izboljšave v dostopnosti. Z vključitvijo celovite in transparentne Izjave o dostopnosti organizacije ne izpolnjujejo le zakonskih zahtev, temveč tudi kažejo svojo zavezanost k ustvarjanju vključujočega in dostopnega digitalnega okolja za vse uporabnike.
Kako praksa?
Smernice se včasih berejo precej tehnično, zato je nadvse koristna njihova interpretacija v praktične nasvete, podprte s perspektivami oseb z različnimi oblikami oviranosti. V nadaljevanju sledi nekaj praktičnih nasvetov, ki izvirajo iz smernic in povzemajo bistvene metode za praktično izvajanje dostopnosti. Nekatere izmed njih se nanašajo na dejanske vsebine, druge na oblikovanje, spet tretje pa na programsko kodo, kar kaže na potrebo po sodelovanju vseh deležnikov.

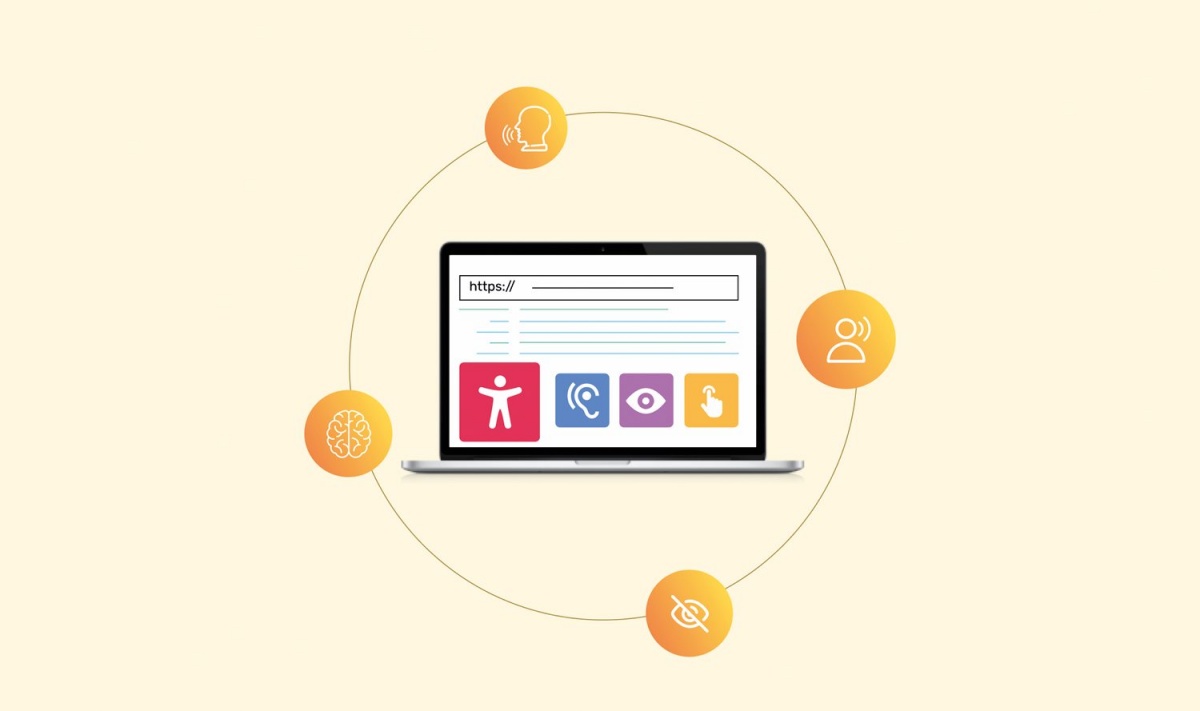
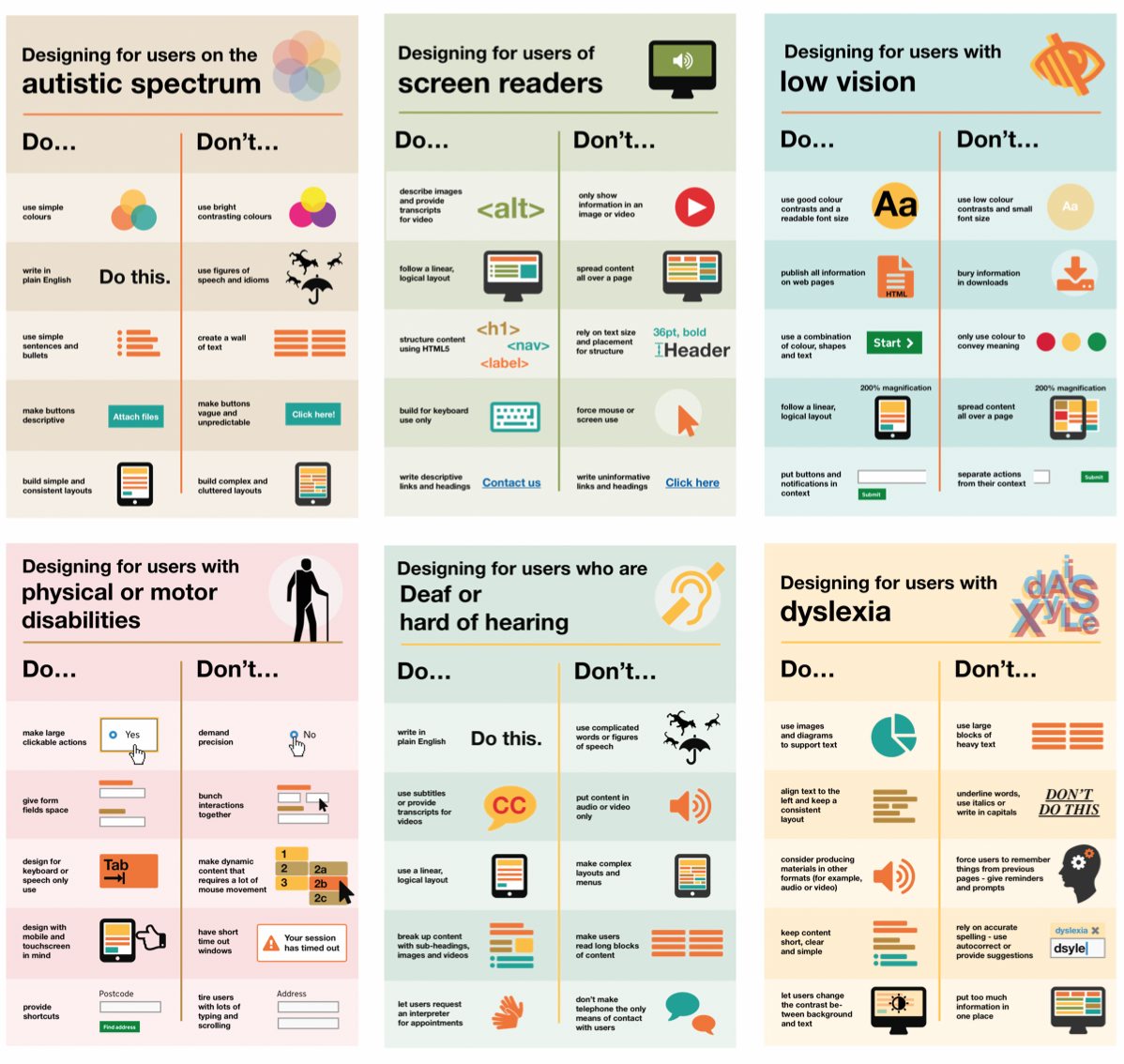
Britanski poster o praktičnih nasvetih za dostopnost glede na vrsto oviranosti – kaj se priporoča in kaj ne. Vir: Vlada Združenega Kraljestva, oddelek za dostopnost
Poskrbite za ustrezno strukturo strani
Pregledna struktura strani pomaga vsem uporabnikom, da lažje prepoznajo ključne in pomembne vsebine. Uporabnikom, ki ne vidijo in uporabljajo bralnik zaslona, predstavlja osnovni način spoznavanja, kaj se na strani sploh nahaja. Prav zato moramo poskrbeti, da so naslovi na strani (od H1 do H6) ustrezno opredeljeni, za videče tudi ustrezno oblikovani, da se uporabljajo le za opredeljevanje vsebinskih naslovov, brez preskokov nivojev, ter da so ustrezno ugnezdeni.
Ker slepi uporabniki ne vidijo vizualne postavitve spletne strani, npr. glave, noge, glavne vsebine, stranske vsebine, obrazcev, člankov ipd., je treba z ustrezno uporabo elementov HTML te dele strani ustrezno označiti in s tem omogočiti, da jih vidijo oziroma prepoznajo tudi uporabniki, ki ne vidijo.
Zagotovite ustrezne besedilne alternative
Nebesedni elementi, kot so slike, ikone, diagrami, grafi, ilustracije, videoposnetki ipd., brez ustreznih besedilnih alternativ uporabnikom, ki ne vidijo ali ki imajo zelo omejeno hitrost prenosa podatkov, niso vidni ali so pogosto predstavljeni napačno. Avtorji in uredniki morajo zato zagotoviti ustrezne besedilne alternative, kot so nadomestno besedilo, opisi, podnapisi ali zvočni opisi v primeru videovsebin. Le tako lahko uporabnik, ki ne vidi, zazna, kaj neka slika predstavlja, kaj sproži gumb z ikono ali katere podatke predstavljamo v grafu. Istočasno je pomembno, da vse tovrstne elemente, ki so namenjeni zgolj oblikovanju, pred bralniki zaslona skrijemo.
Poskrbite za podnapise in prevode v znakovni jezik
Videovsebinam in zvočnim vsebinam moramo zagotoviti ustrezne podnapise, prepise in za vse ključne vsebine, ki so namenjene upravnim postopkom, tudi prevode v slovenski znakovni jezik. Na ta način gluhim in naglušnim osebam omogočimo dostop do vsebin in njihovo razumevanje. Nekaterim gluhim je slovenski znakovni jezik materni jezik in je enakovreden z ostalimi jeziki ter zapisan tudi v Ustavi Republike Slovenije. Prevod vsebin, vezanih na upravne postopke, v slovenski znakovni jezik je tudi eksplicitno opredeljen v slovenski zakonodaji.
Ustrezni kontrasti in uporaba barve
Elementi na strani morajo imeti ustrezno visoke kontraste. Za normalno veliko besedilo to pomeni kontrastno razmerje vsaj 4,5 : 1, pri večjem besedilu (14pt oz. približno 19 pik in krepko ali 18pt / 24 pik in večje) je zahteva vsaj 3 : 1. Pri povezavah se predlaga, da se za prepoznavnost uporabljajo tudi drugi načini označevanja, ne le barva (npr. podčrtava), v nasprotnem primeru je treba paziti na kontrast z ozadjem in kontrast z okoliškim besedilom. Ob lebdenju pa se mora uporabiti še dodaten namig, ne le barva.
Upoštevati je treba tudi kontraste nebesednih elementov, kot so ikone, gumbi, vnosna polja, in tudi vsebine grafov. Tudi tu se zahteva kontrastno razmerje vsaj 3 : 1 v primerjavi z ozadjem ali okoliškim besedilom. Pri grafih je dobra praksa, da se poleg barve za razlikovanje med elementi uporabljajo tudi vzorci. Tudi sklicevanju na barve se moramo izogibati, na primer besedilu »več podrobnosti v rdečem okvirju«.
Razmislite in podprite vse načine upravljanja
Mnogi ne morejo normalno upravljati miške ali zaslona na dotik, drugi spet ne morejo uporabljati tipkovnice in morda naprave uporabljajo z govorom ali enostavnimi kazalniki, ki jih upravljajo na različne načine.
Zagotoviti je treba, da so vse funkcije dostopne s tipkovnico, brez uporabe miške ali njene alternative. Vsebine naj bodo na strani normalno razporejene in logično povezane, med njimi mora biti dovolj razmika. Vedno mora biti viden fokus tipkovnice, zaporedje premikanja fokusa mora slediti logičnemu zaporedju vsebin. Pri modalnih oknih moramo biti pazljivi, kje se fokus nahaja, saj ne sme uiti iz ospredja. Če vidne oznake polj niso enake imenom polj oziroma med njimi ne bo ustrezne povezave, tudi upravljanje z govorom ne bo dobro delovalo.
Ustrezno oblikujte vsebino
Izogibati se moramo gneči na straneh. Strani s tremi, štirimi stolpci, ki so polni, morda celo različnih vsebin, ki jih pogosto srečujemo, so nepregledne za vse, ne le za osebe z različnimi oblikami oviranostmi.

Zajem zaslona mobilnika, ko vklopimo upravljanje z govoromVoice control), kar omogoča aktivacijo vseh interaktivnih elementov (če so ti seveda pravilno sprogramirani in upoštevajo smernice). Vir: Bogdan Cerovac
Poleg poenostavitve strukture strani moramo paziti tudi, kako vsebine pripravljamo. Izogibajmo se dolgim neberljivim odstavkom in uporabi kompleksnih ali strogo strokovnih besed, če to zaradi ciljne publike ni nujno potrebno. Besedilo naj bo razumljivo vsem ter logično razdeljeno z uporabo odstavkov in podnaslovov. Za ustrezno usmeritev ali zadržanje fokusa lahko uporabljamo tudi krepko pisavo. Uporabljajmo dostopne in neserifne pisave, kot so Arial, Verdana, Tahoma, Calibri ipd.
Pomožne tehnologije – most med strojem in človekom
Nekatere smernice pomagajo vsem, ne glede na oviranost, druge pa so namenjene predvsem omogočanju delovanja pomožnih tehnologij. Pomožne tehnologije (Assistive technologies) tako zahtevajo upoštevanje smernic in standardov ter ob njihovi pomoči tvorijo most med strojem in človekom, oviranostim prilagojen komunikacijski kanal.
Nekaj primerov:
Zagotavljanje vseh funkcionalnosti zgolj z uporabo tipkovnice se v poplavi zaslonov na dotik morda zdi kot nekaj arhaičnega, a obstaja nešteto pomožnih tehnologij, ki slonijo na podobnih konceptih (na primer stikala in samostojne tipke) in omogočajo uporabo vmesnikov celo z vdihom in izdihom (Sip and puff). Ko torej načrtujemo digitalne izdelke in se zavedamo pomembnosti uporabe tipkovnice, nam je hitro jasno tudi, zakaj smernice zahtevajo možnost preskoka ponavljajočih se interaktivnih elementov, ker lahko to rednim uporabnikom prihrani veliko časa in tudi fizičnega napora.

Naprava Sip and puff, ki gibalno oviranim omogoča uporabo digitalnih vmesnikov zgolj z uporabo pljuč. Vir: OCAD University
Ob pomoči t. i. bralnikov zaslona (Screen reader) lahko računalnike, tablice in mobilne telefone uporabljajo tudi slepi, če so seveda vsebine primerno zasnovane. Ko razumemo in upoštevamo tiste smernice, ki podajajo predvsem rešitve v programski kodi (t. i. semantični elementi v HTML), s tem omogočamo boljšo izkušnjo uporabnikom bralnikov zaslonov.
Alternativna besedila slik, semantična struktura naslovov, imena in stanja interaktivnih elementov ter ostale podrobnosti v kodi se namreč pretvorijo v sintetizirani govor in tako omogočajo slepim relativno dobro alternativo vidnim vmesnikom. Uporaba smiselne semantike v kodi dejansko omogoča uporabnikom bralnikov zaslonov celo bolj učinkovito uporabo izdelka, kot je to mogoče z uporabo računalniške miške ali zaslona na dotik. Bralniki zaslonov so sicer priljubljeni tudi pri slabovidnih, osebah z disleksijo ter osebah s kognitivnimi oviranostmi, zato je ključno, da je podpora zanje integrirana in ne ločena.
Slepi lahko za vnos uporabljajo tipkovnico z elektronsko brajico, prilagojen zaslon na dotik ali pa govorne vmesnike (Voice control), ki dovoljujejo diktiranje in upravljanje z govorom ter so priljubljeni tudi pri osebah z gibalnimi oviranostmi.

Slepi uporabnik je lahko ob pomoči mobilnega telefona udeležen v javnem potniškem prometu. Vir: CNET.com
Dostopnost je proces, ne zaključek projekta
Implementacija dostopnosti je dejansko proces, ki se nenehno razvija in izboljšuje, kar je ključno za ustvarjanje vključujočih in dostopnih digitalnih izdelkov. Ta koncept nas vodi do pomembnega spoznanja: zgodnje in integrirano načrtovanje dostopnosti v življenjskem ciklu digitalnih izdelkov ni le primerna strategija, temveč je tudi nujno potrebno za zagotavljanje, da naši izdelki ne diskriminirajo oseb z različnimi oblikami oviranosti. Zavedanje, da je dostopnost primerljiva z varnostjo, torej nekaj, kar je treba vključiti že na samem začetku in vzdrževati skozi celoten proces, ne le kot zadnji dodatek, pomeni preoblikovanje našega pristopa k oblikovanju in razvoju.
Študije kažejo, prej ko se lotimo dostopnosti, manj ta stane. To mora biti seveda podprto s procesom nenehnih izboljšav in integrirane odgovornosti o dostopnosti. Ko je dostopnost integrirana že od samega začetka, nas ne stane nič; kasneje ko jo moramo vključiti, več stane.
Grafikon porabljenega časa za odpravo težav z dostopnostjo kaže, da kasnejši ko so popravki, dražji so. Najdražji so seveda popravki, ko storitev že deluje. Hkrati je študija ugotovila, da kar 67 odstotkov težav z dostopnostjo izvira iz oblikovanja. Vir: Deque

Ko se bomo zavedali pomena in koristi, ki jih prinaša dostopnost, ne le za osebe z različnimi oblikami oviranostmi, ampak za nas vse, bomo začeli ustvarjati bolj vključujoče digitalno okolje in s tem tudi bolj enakovredno družbo. To pa ne pomeni le izboljšanja dostopnosti za osebe z različnimi oblikami oviranosti, temveč tudi krepitev naše skupne digitalne kulture, ki ceni in podpira raznolikost in vključenost. Cilj mora zato biti jasen: nadaljevati vključevanje dostopnosti kot ključnega elementa v vse procese in kulture, s čimer bomo zagotovili, da boso digitalne rešitve, na primer spletne strani, dokumenti in mobilne aplikacije, dostopne in uporabne za vse. Na ta način ne bomo samo izpolnili naših etičnih in zakonskih obveznosti, temveč bomo gradili tudi bolj povezano in vključujočo družbo.