Uporabniška izkušnja - Dober tek
Jedača in pijača sodita med najbolj priljubljene kategorije mobilnih aplikacij. V slovenskem prostoru je na voljo presenetljivo veliko aplikacij, ki ponujajo pregled ponudb gostiln in so plod dela slovenskih razvijalcev. Toda na področju uporabniške izkušnje se težko primerjajo z najbolj priljubljenim ponudnikom iz tujine, a ta, na srečo domačinov, ne ponuja ustrezne zbirke slovenskih gostiln.
Yelp
Platforme: iOS, Android OS
Cena: Brezplačno.
Za: Že na prvi strani se samodejno prikažejo primerne restavracije v neposredni okolici.
Proti: V Sloveniji zaradi pomanjkanja uporabnikov ni uporabna.
Ocena na App Store: 4,5.
Ocena na Google Play: 4,3.

Prototipiranje in testiranje
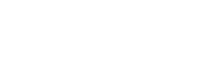
Yelp je vodilni vodnik za iskanje restavracij v neposredni okolici in preverjanje mnenj uporabnikov. Vsak mesec ga uporabi 84 milijonov unikatnih uporabnikov prek računalnikov, 74 milijonov prek mobilnih naprav in še 30 milijonov prek dodatnih mobilnih aplikacij. Uporabniki uporabljajo storitev za objavljanje komentarjev in vtisov o posamezni restavraciji in za iskanje primernih restavracij v bližini. Slednje postavlja Yelp! v vlogo iskalnika, s tem pa v neposredni konkurenčni boj z Googlom. Mimogrede, kako slabo v Googlu prenašajo konkurenco, je mogoče opaziti pri iskanju aplikacije Yelp v trgovini Play, saj aplikacije ne najdemo med prvimi zadetki.
Razlog za uspeh aplikacije je opaziti pri sami vsebinski zasnovi. Brez potrebe po vnosu iskalnih pojmov se na glavnem zaslonu prikažejo restavracije, kavarne in drugi obrati. Poleg ocen drugih uporabnikov je naveden tudi cenovni razred in s tem varovalka, da uporabnika obisk ne bo presenetil z nepričakovano visokim zneskom. Dobro obiskani obrati ponujajo obsežno zbirko fotografij jedi in prostora ter veliko število komentarjev. Kljub temu da aplikacija ponuja širok nabor funkcionalnosti, ni zapletena. Slednje pri Yelpu dosegajo z nenehnim prototipiranjem rešitev in sprotnim testiranjem pri zaposlenih v podjetju in ciljni skupini uporabnikov. Za izdelavo prototipov, ki predstavljajo hitro in poceni metodo testiranja novih funkcij v aplikaciji, v Yelpu med drugim uporabljajo orodje InVision. Posamezni zasloni aplikacije, oblikovani v programskih orodjih, se med seboj povežejo v ustrezno zaporedje in testnim uporabnikom omogočajo simulacijo uporabe aplikacije in prehajanja med meniji. Tako sproti odkrivajo morebitne točke, kjer bi bil uporabniški vmesnik lahko neprimeren za uporabo.
Zbirka vizualnih elementov
Za podjetje, ki ponuja tako spletno stran kot aplikaciji za platformi iOS in Android, je enotna vizualna zasnova eden izmed ključnih ciljev. Ne glede na to, ali obiščemo spletno stran ali aplikacijo, so vizualni elementi med seboj konsistentni. V ta namen se uporablja skupna zbirka vseh uporabljenih vizualnih elementov, t. i. »Style Guide«. Oblikovanje novih funkcionalnosti v aplikaciji s tem poteka hitreje, saj so elementi, kot so na primer barva gumbov in velikost ter slog pisave, poprej določeni.
McDonald’s Slovenija
Platforme: iOS, Android OS
Cena: Brezplačno.
Za: Uporaba kakovostnih fotografij pri predstavitvi ponudbe.
Proti: Nezanesljivo delovanje aplikacije.
Ocena na App Store: /
Ocena na Google Play: 2,8.

Delovanje aplikacije
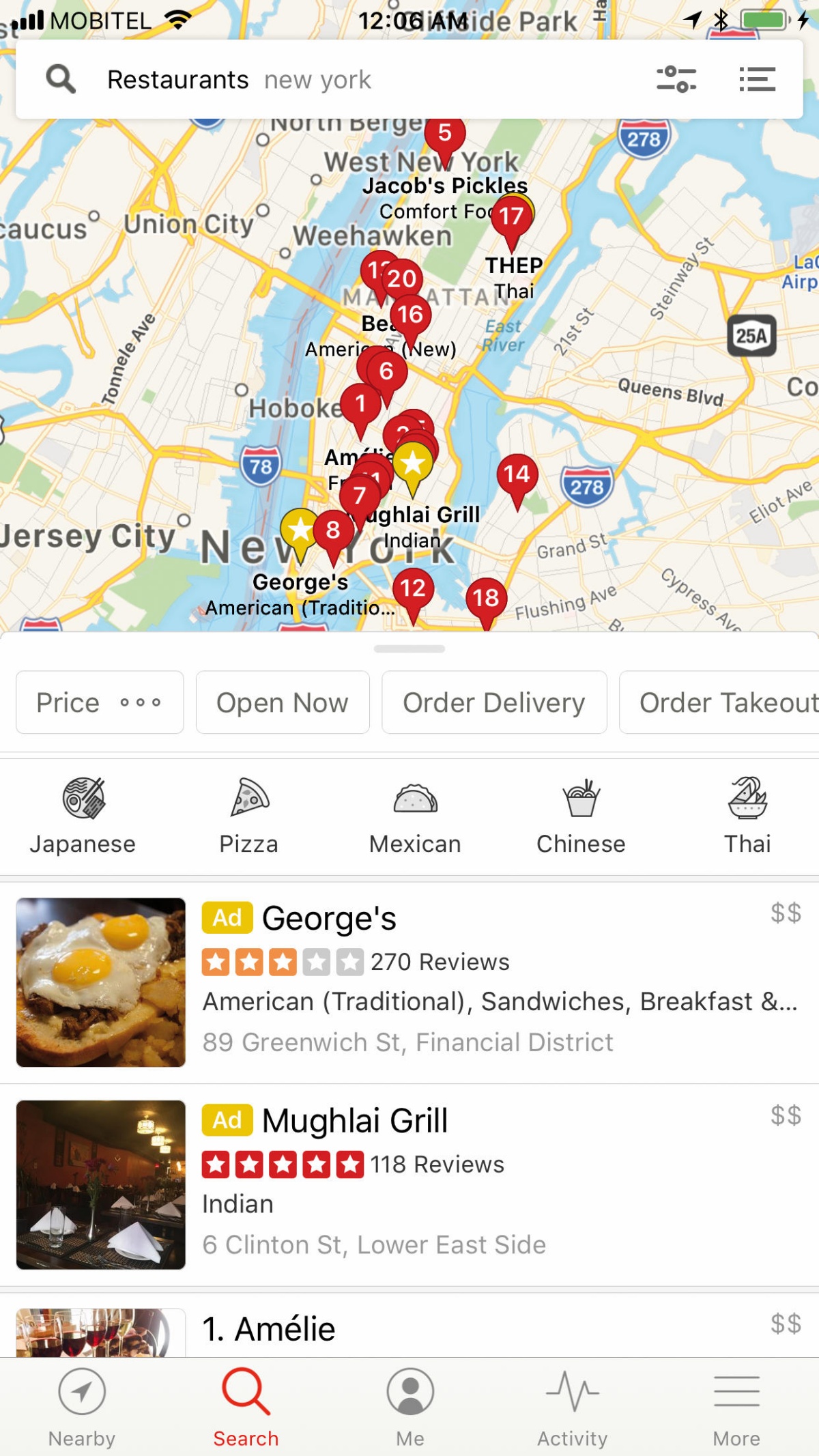
Slovenska različica aplikacije restavracij s hitro pripravljeno hrano med drugim ponuja možnost skeniranja kod QR računov. S tem lahko uporabniki prejmejo določene ugodnosti. A razvijalci in podjetje delovanja aplikacije niso preverili, saj glede na komentarje uporabnikov na Google Play in App Store skeniranje ne deluje. Prav tako ne deluje sestavljanje menijev, saj so povezave neodzivne za dotik zaslona tako pri različici za Android kot tudi iOS. Zmoti tudi integracija dovoljenj za pošiljanje obvestil v primeru rabe na Applovih napravah. Zahteva za dovoljenje prikaže takoj ob prvem zagonu in s tem uporabniku prepreči, da bi aplikacijo najprej preizkusil.
Slab priokus pusti vsebinska zasnova. Pri rabi ameriške različice aplikacija ponuja dodano vrednost, med drugim je na voljo možnost naročila hrane, preden uporabnik prispe v restavracijo. Zato ne preseneča, da se po podatkih App Annie, ki za vse pomembnejše aplikacije vsak dan meri uvrstitve glede na kategorije, aplikacija ameriškega McDonald’sa uvršča med 10 najbolj priljubljenih v kategoriji prehrane. V primeru slovenske različice je, poleg skeniranja računov in možnosti prejema kuponov ugodnosti, na voljo zgolj opis ponudbe.
Informacijska struktura in tipografija
Tipografija predstavlja ključen element vizualne zasnove digitalnih izdelkov. Pri tem se zahteva ustrezna pozornost in izogibanje pogostim napakam. V aplikaciji so opisi ponudbe poravnani sredinsko, kar je nadvse nenavadno za daljše odstavke besedila. Pri uporabi na platformi Android zmoti navigacijski element za pomik po meniju nazaj, kljub temu da sam operacijski sistem omenjeno možnost navigacije ponuja že v osnovi.
Razliko je možno, v primerjavi s poprej predstavljenim Yelp, opaziti tudi pri zasnovi informacijske strukture. Mcdonald’sova aplikacija od uporabnika zahteva čas in delo, da se dokoplje do določene informacije o ponudbi ali akcijskih ugodnostih. Glavna stran ne ponuja nobenih uporabnih informacij, temveč rabi zgolj kot začetna točka, iz katere mora uporabnik izbrati ustrezne možnosti in tako navigirati po sami aplikaciji.
Ocene Gostiln
Platforme: iOS, Android OS
Cena: Brezplačno.
Za: Integracija dovoljenja za lokacijo na platformi iOS.
Proti: Informacijska struktura.
Ocena na App Store: 4,6.
Ocena na Google Play: 4,6.

Mešanje aplikacije in spletnih strani
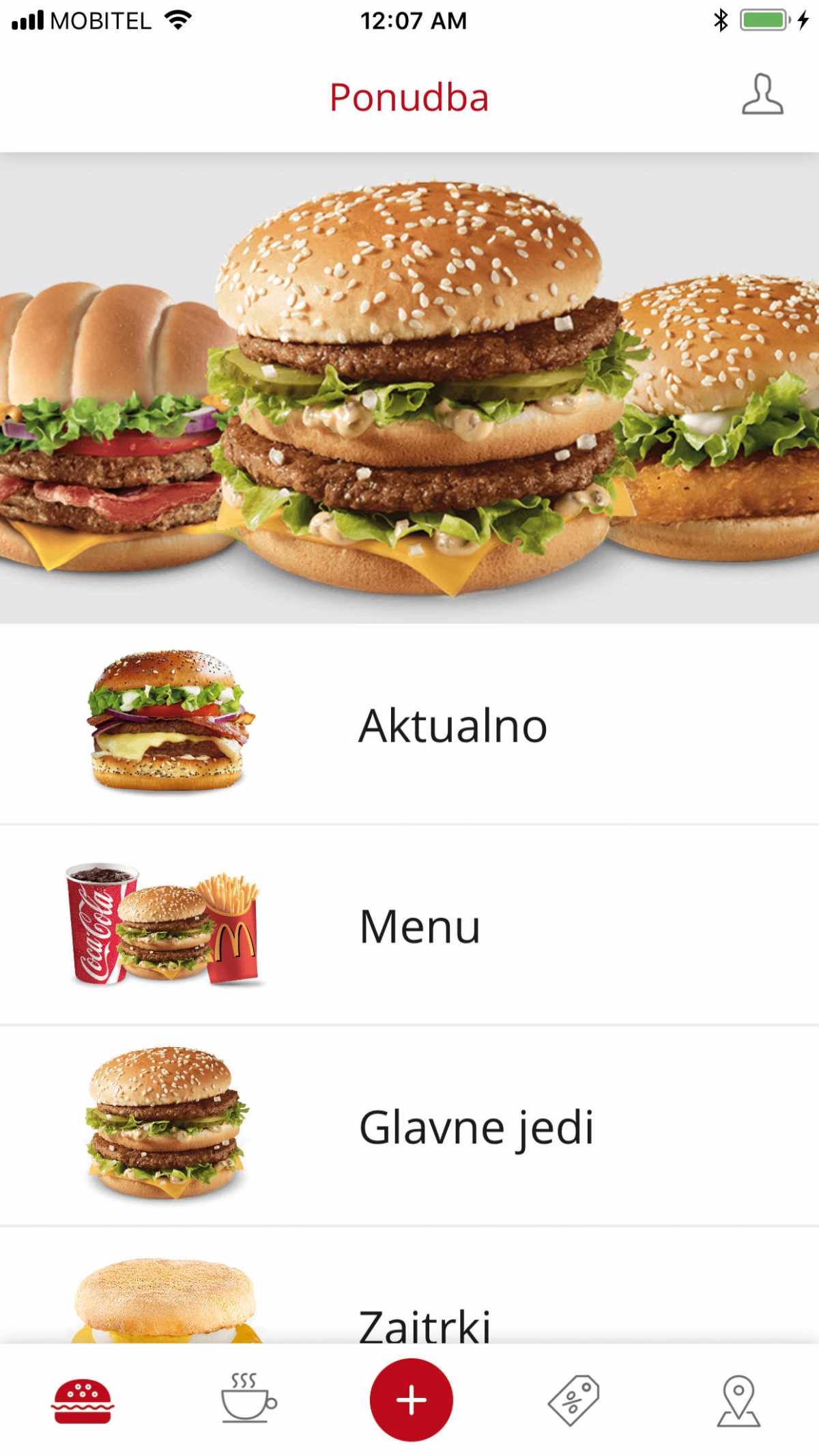
Aplikacija Ocene Gostiln ponuja zbirko ocenjenih gostiln po Sloveniji. Vir ocen niso drugi uporabniki, temveč izbrana ekipa podjetja, ki je aplikacijo razvilo. Slednje je dobra rešitev za slovenski trg, saj bi aplikacija glede na število uporabnikov vsebovala premalo ocen za posamezno gostilno. Pri uporabi izstopajo pomanjkljivosti, kot je na primer počasno nalaganje novih vsebin pri prehodih med meniji in kombiniranje aplikacije s spletno stranjo. Določene povezave uporabnika nepričakovano preusmerijo na spletno stran. To pomeni, da se mora za nadaljnjo rabo najprej vrniti iz brskalnika nazaj v aplikacijo. Pohvalna je integracija dovoljenja za pobiranje podatkov o lokaciji na platformi iOS. Dovoljenje se pojavi šele takrat, ko je trenutna lokacija uporabnika potrebna za prikaz ustreznih vsebin. S tem je verjetnost, da bo uporabnik aplikaciji dostop dovolil, višja.
Pri ocenah velja izpostaviti dvomljiv koncept ocenjevanja. Slednje se osredotoča na ambient, vino in cenovni razred restavracije. Kakšna je kakovost in ponudba hrane, uporabniku ne razkrije.
Navigacija in postavitev elementov
Tako kot v primeru McDonaldsove aplikacije se tudi pri Ocene gostiln pojavlja enaka napaka. Prva stran uporabniku ne ponuja nobene uporabne informacije in od njega zahteva nadaljnje brskanje po menijih. Večjo težavo predstavlja navigacija po sekundarnih zaslonih aplikacije. Aplikacija je vsebinsko razdeljena na pet kategorij, za prehajanje med njimi pa se je vedno znova treba najprej vrniti na glavno stran. Tako ni možnosti neposrednih prehodov, ko je uporabnik na sekundarnih straneh. Ob brskanju po seznamih gostiln se po nekaj zadetkih prikaže t. i. footer s podatki o podjetju, ki je aplikacijo izdalo. Za pregled drugih gostiln na seznamu se mora uporabnik pomikati med posameznimi stranmi z ustreznimi navigacijskimi elementi. Za uporabnika prijaznejša rešitev bi bila izključno uporaba seznama, ki se sproti nalaga in s tem od uporabnika ne zahteva dodatnega dela za pregled večjega števila gostiln.
Malcajt
Platforme: iOS, Android OS
Cena: Brezplačno.
Za: Navigacija po dnevih.
Proti: Informacijska arhitektura, velikost pisave, vizualna zasnova.
Ocena na App Store: /
Ocena na Google Play: 4,8.

Uvodni zasloni in vizualna zasnova
Aplikacija Malcajt od uporabnika zahteva informacije, ki bi jih lahko prejela že na podlagi dostopnih podatkov iz pametnega telefona. Od uporabnika se ob prvem obisku tako najprej zahteva, da si izbere regijo in nato mesto. Šele takrat se prikaže seznam gostiln. Glede na to, da se aplikacija usmerja na uporabnike, ki iščejo primerno lokacijo za malico, je velika verjetnost, da bodo relevantne le gostilne v neposredni bližini uporabnika. Posledično bi se lahko lokacija samodejno pridobila iz telefona. Zanimivo pri tem je, da aplikacija na platformi iOS uporabnika povpraša za dovoljenje o dostopu do lokacije, a se potem to ne izkoristi za takojšen prikaz najbližjih restavracij.
Tako kot pri McDonaldsovi aplikaciji tudi pri Malcajt izstopa uporaba tipografije. Velikost črk se pri opisu restavracije in navedbi ponudbe giblje med 12 in 14 pikami, to pa je za udobno branje premalo. Za občutek zastarelosti poskrbi logotip aplikacije, ki uporablja t. i. učinek long shadow. Slednji je bil priljubljen pred približno tremi leti, a so se mu aplikacije hitro začele izogibati. Sledenje trenutnim trendom je na kratki rok lahko način, kako se uporabnikom predstavi, da gre za nov oziroma časovno aktualen izdelek, a se je nato treba ustrezno prilagoditi, drugače aplikacija izpade zastarelo.
Informacijska arhitektura
Možnost ogleda ponudbe po dnevih v tednu je priročna funkcija. Primerna je tudi integracija navigiranja med dnevi, saj je umeščena na spodnji rob zaslona. Uporaba aplikacije je tako tudi v primeru telefonov z večjimi zasloni v tem pogledu enostavna, saj uporabnik lahko s prstom udobno doseže vse dneve v tednu. Težavo pri zasnovi predstavlja informacijska arhitektura. Za ogled ponudbe malic je najprej treba obiskati seznam priljubljenih ali najbližjih restavracij, nato pa za dostop do ponudbe izbrati sleherno restavracijo. Če si uporabnik želi preveriti ponudbo večjega števila restavracij, mora tako odpreti ponudbo posamezne restavracije, se vrniti nazaj na seznam in ponoviti vajo. Iz tega razloga bi veljalo malice po posameznih restavracijah predstaviti na enem zaslonu in uporabniku tako prihraniti čas.
Informacijska arhitektura
Z informacijsko arhitekturo opisujemo strukturo zaslonov spletne strani in mobilne aplikacije. Informacijska arhitektura vpliva na to, kako se uporabnik med posameznimi stranmi pomika in kje na strani ali v aplikaciji je določen vsebinski sklop.
Zbirka vizualnih elementov
Za ohranjanje konsistence pri predstavitvi storitve v obliki aplikacij in spletne strani, se v večjih organizacijah uporabljajo zbirke vizualnih elementov oziroma Style Guides. V zbirki se definira videz in način delovanja posameznih elementov uporabniškega vmesnika, cilj pa je konsistentna predstavitev ne glede na platformo.