Programske makete
Slika pove več kot tisoč besed, zato naročniki, ki natančno vedo, kaj želijo, programerjem zahtev za programe, spletne strani in podobne izdelke že nekaj časa ne dajejo več v opisni obliki, temveč jim posredujejo programsko maketo. Dobra maketa je videti kot končni izdelek, ima vse zahtevane elemente, ki brez programiranja sodelujejo in se dopolnjujejo tako, da razvijalec točno ve, kaj se od njega zahteva.
Programska maketa, mockup ali wireframe, je načrt, ki programerjem in oblikovalcem pomaga pri izdelavi aplikacije ali spletne strani. Do končnega izdelka lahko pridemo na več načinov, a dobra programska maketa zagotavlja, da bo ta na najboljši mogoči način služil svojemu namenu ter bo karseda preprost in prijazen do uporabnika. Uporabniški vmesnik je v večini primerov najpomembnejši del snovanja aplikacije ali spletne strani. Dodaten korak pred samim kodiranjem nam prihrani marsikatero težavo v nadaljevanju. Maketa ni končen izdelek, temveč le pot do njega, zato naj jasno izraža namen, se brez vpadljivih barv pomaga osredotočiti na bistvo in naj bo odprta za diskusijo.

Praznina obeta veliko, a je hkrati lahko tudi zastrašujoča. Strah premagamo z idejno fazo načrtovanja.
Največja napaka, ki jo pri izdelavi makete programa, mobilne aplikacije, spletne strani ali kateregakoli drugega izdelka lahko naredimo, je, da proces začnemo z gradnjo. Prehitevanje se izkaže za zgrešeno odločitev, saj je ustvarjanje med samo izdelavo omejeno, več se ukvarjamo z izbranim programskim pripomočkom kot idejami, ki so za končni uspeh pomembnejše. Prva faza izdelave programske makete naj bo zato vedno idejna faza, kjer se poskušamo dokopati do odgovorov na nekaj osrednjih vprašanj, na kakšen način rešiti obstoječo težavo ter kako vedeti, da bo rešitev uspešna.
Idejna faza je nujna, brez nje bo izdelava makete mučna, končni uspeh pa milo rečeno vprašljiv. Orodje zanjo je poljubno, od običajnega papirja do dokumentov na računalniku, pomembno je le, da se na njem znajde čim več zamisli. Ko je osnovna ideja jasna, jo je treba preveriti. Čeprav se nam zdi vse jasno, preverjanje ideje prepustimo drugim, najbolje končnim uporabnikom. Ob njihovi pomoči prvotno izbrano zamisel preoblikujemo in nadgradimo. Potem se lotimo makete.

Balsamiq Wireframes lahko preizkušamo prvih 30 dni, ko so nam brezplačno na voljo vse napredne funkcije programa.
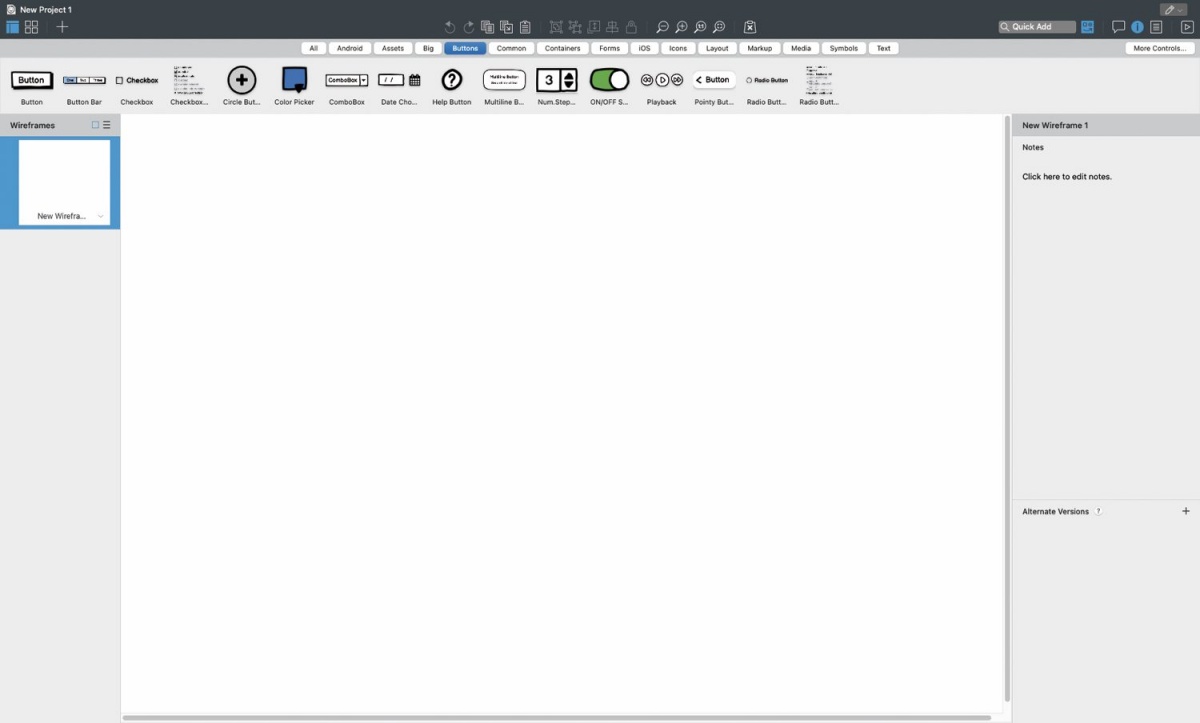
Med bolj priljubljenimi programi za izdelavo programskih maket je aplikacija Balsamiq Wireframes. Gre za plačljivo rešitev (89 USD), ki jo lahko mesec dni brezplačno preizkušamo. Odlikuje jo odličen uporabniški vmesnik, ki se osredotoča na hitro in preprosto izdelavo jasnih ter odprtih programskih maket. Zaslon programa je razdeljen na pet glavnih delov: na vrhu je vrstica z ikonami zmožnosti pripomočka, pod njo trak z gradniki za izdelavo maket, na levi strani navigacijski stolpec, na desni lastnosti izbranega elementa, v središču pa delovna površina. Projekt začnemo z dodajanjem gradnikov na delovno površino.

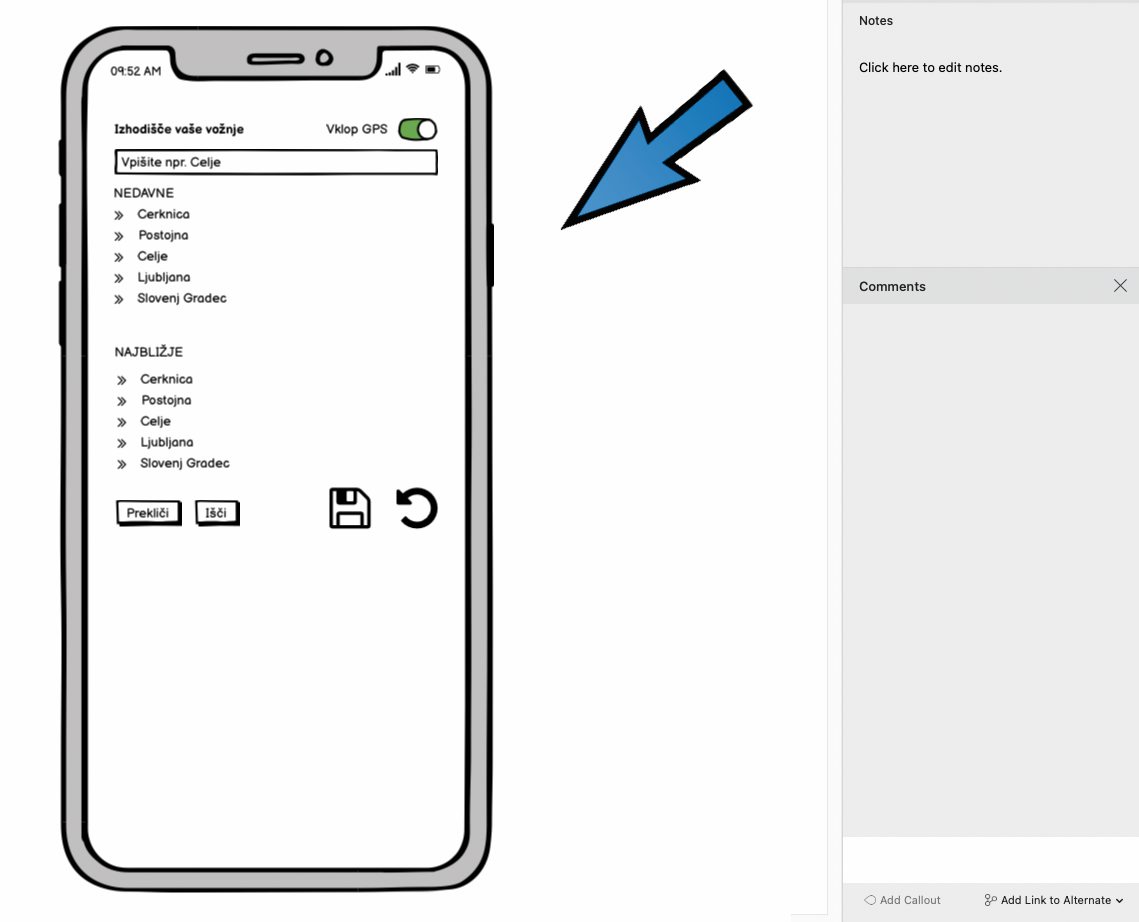
Vse gradnike pri izdelavi načrta oblikujemo s preprostim besedilom, ki takoj nakaže, kaj želi od nas.
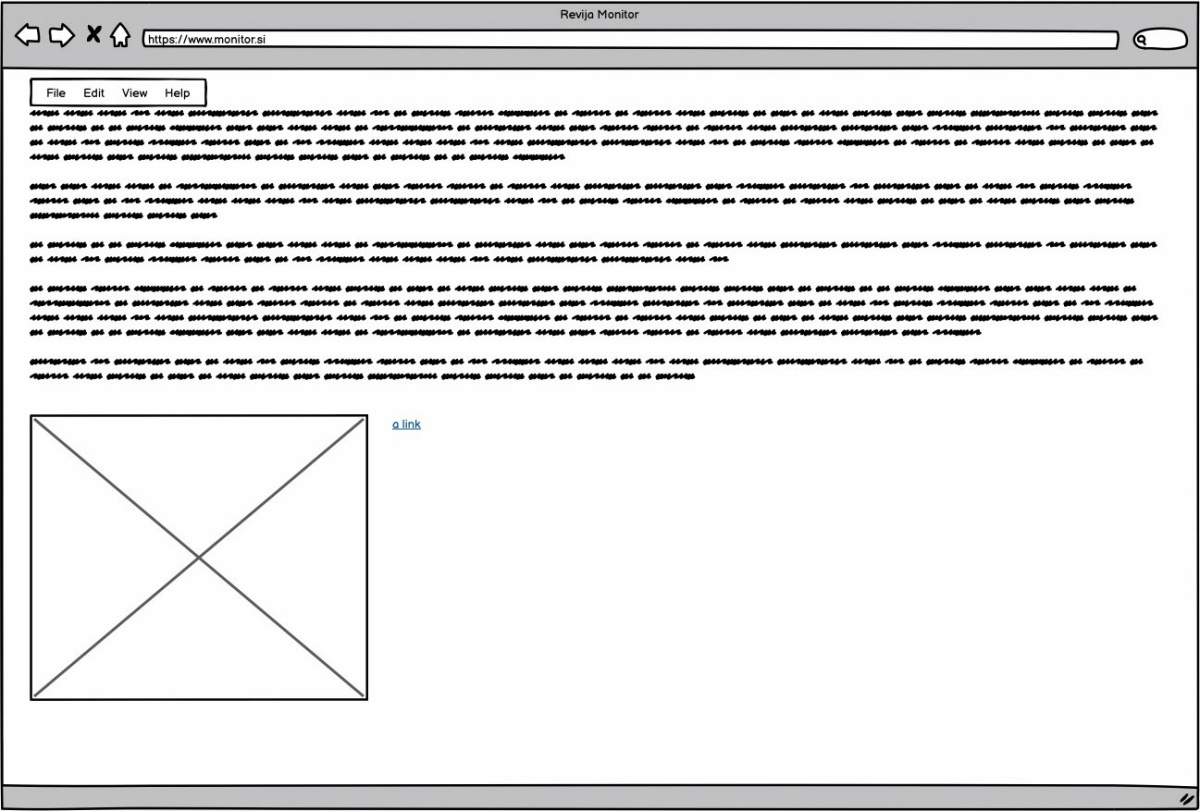
Skoraj vsi gradniki v programu Balsamiq Wireframes so določeni s preprostim besedilom. Ko jih dodamo na delovno površino, se besedilo prikaže v posebnem okvirju in večkrat namigne, kaj želi od nas. Tako nas, na primer, dodajanje spletnega brskalnika vpraša po nazivu in naslovu privzete spletne strani. Do istih nastavitev kasneje dostopamo z dvojnim klikom na posamezen gradnik ali z izbiro gradnika in s pritiskom tipke Enter. Gradnike po delovni površini poljubno premikamo, jim spreminjamo velikost in obliko. Gradnike na akcijskem traku po želji filtriramo z lično urejenimi skupinami ali jih iščemo z iskalnikom Quick Add. Velikost gradnikov in druge podrobnosti določamo v stolpcu na desni strani zaslona, ki se spreminja skladno s trenutno izbranim elementom.
Izdelava osnovnih programskih maket je preprosta: na delovno površino najprej dodamo osrednji gradnik, na primer silhueto telefona iPhone, nato nanjo pripenjamo druge želene elemente, besedila, gumbe, ikone, menije in podobno. Ko želimo izdelani zaslon povezati z naslednjim, izberemo, na primer, gumb in mu na desni strani z vrednostjo Links določimo povezavo z novim ali obstoječim zaslonom. Nove zaslone tvorimo z ukazom File / New Wireframe. Izdelavo makete precej pohitri kopiranje podobnih zaslonov, izbranega podvojimo s File / Duplicate Current Wireframe. Navidezna preprostost je varljiva, saj velja zgolj za izdelavo osnovnih programskih maket. Ko si na maketi zaželimo kaj bolj specifičnega, naletimo na težavo, ki pa je skoraj vedno rešljiva.

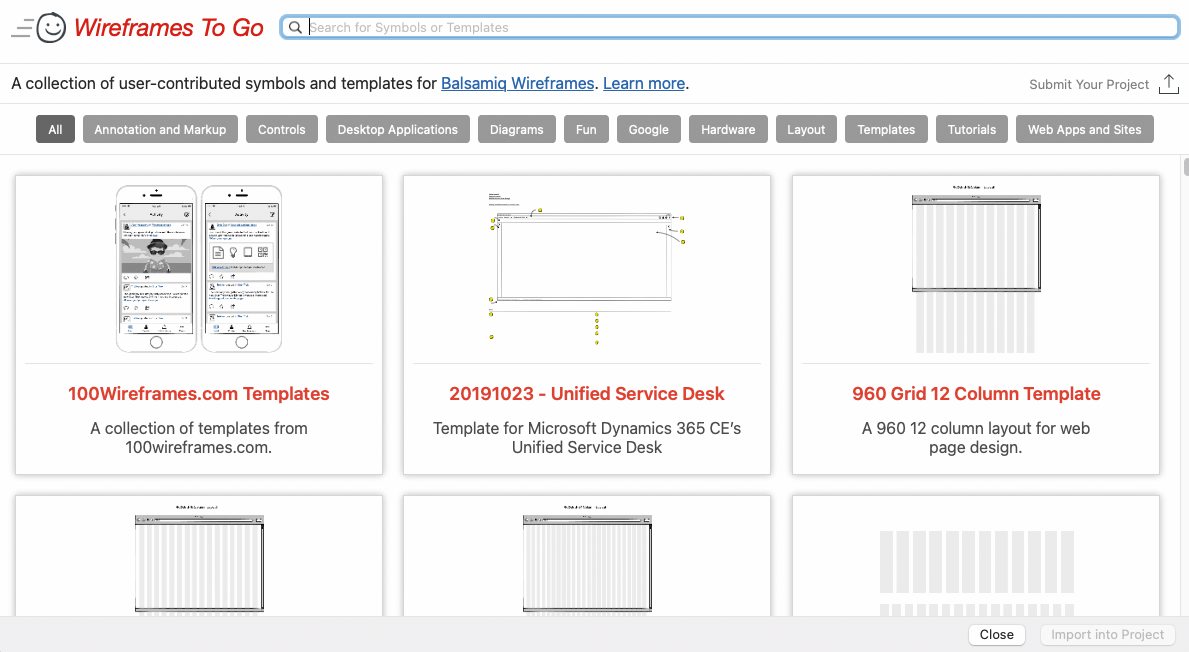
Več gradnikov nas čaka pod opcijo »More Controls«, od koder jih z »Import into Project« uvozimo v odprto maketo.
Recimo, da si na ogrodju nastajajočega programa želimo gumb, ki ob aktivaciji posivi. Čeprav maketa ni zares program in Balsamiq Wireframes iz škatle tovrstne storitve ne ponuja, si željo izpolnimo z drobnim trikom. Čez gumb vstavimo element Rectangle, mu izbrišemo obrobo Border in ga z drsnikom Opacity naredimo prosojnega. Podobno si s pravokotnikom Rectangle pomagamo, ko želimo vzpostaviti povezavo na poljubnem delu makete. Koledar, ki ga v osnovni nabor dodamo z možnostjo More Controls in Import into Project, sam po sebi ni povezljiv z drugimi zasloni, zato aktivni klik na posamezen dan ustvarimo z zvijačo. Čez določen dan na mesečnem prikazu prilepimo gradnik Rectangle, mu odstranimo obrobo in ga naredimo prosojnega ter mu z opcijo Links na desni strani zaslona izberemo ciljni zaslon, ki se bo na zaslonu prikazal, ko na predstavitvi kliknemo nanj.
Med gradniki najdemo spustne sezname, menije in druge vsebine za bogate elemente, ki jih napolnimo ob pomoči pripetega urejevalnika besedila. Poleg običajnega besedila sprejme urejevalnik tudi nekaj kode, s katero dosežemo više zastavljene cilje. Prazno vrstico seznamu tako dodamo s kodo {color:white} {color}, ki vstavi presledek in ga za vsak primer obarva v belo. Za poševno pisavo besedilo opremimo s podčrtajem _ spredaj in zadaj, poudarjen učinek dosežemo z zvezdicama *, podčrtanje s &, medtem ko velikost črk uravnavamo s {size:16}besedilo{size}.
Izdelavo programskega načrta Balsamiq Wireframes pohitri s priročnimi bližnjicami. Ena od njih je hitra menjava že vstavljenega gradnika. Če je z gradnikom vse tako, kot mora biti, a nam ni všeč zgolj njegova oblika, jo zamenjamo s pritiskom tipk Ctrl + Alt + T (ali Cmd + Alt + T na macu). Na zaslonu se prikaže iskalnik Transform to, v katerem poiščemo primernejši element in ga potrdimo. V načrtu je neželeni gradnik, kot bi mignil, zamenjan z ustreznejšo različico. Najpogostejši gradniki so dostopni celo z enim samim klikom. Če pritisnemo tipko R, T ali Y in ji dodamo poteg miške, se na zaslonu s svetlobno hitrostjo pojavi kvadrat, odstavek ali vrstica z besedilom.

Končni izdelek je sodelavcem ali razvijalcem najbolje prikazati v predstavitvenem načinu znotraj samega programa.

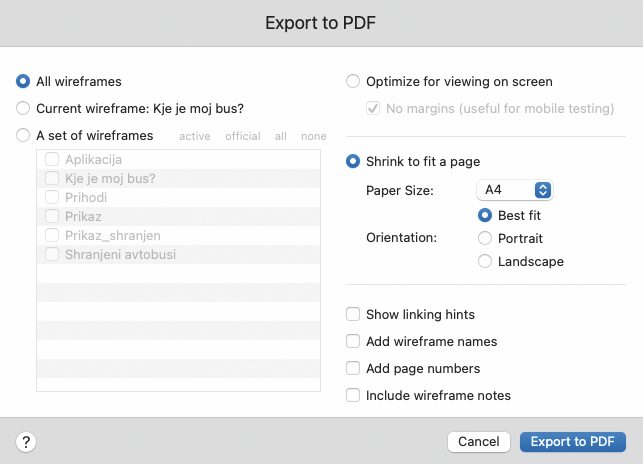
Omogočen je tudi izvoz končnega izdelka v druge oblike zapisa, kjer ima vsaka svoje nastavitve, s katerimi poskušamo zadržati kar največ v načrtu zabeleženih idej.
Ko končamo izdelavo prvega programskega načrta, ga seveda takoj delimo z drugimi, saj je to osrednji namen tega izdelka. Sodelavcem, ekipi ali kar razvijalcem delovanje najlažje predstavimo znotraj programa Balsamiq Wireframes. Z View / Full Screen Presentation zaženemo maketo v vsej svoji veličini. Predstavitveni način maketo naloži čez ves zaslon in nas oboroži s potrebnimi orodji za razlago. Maketa v predstavitvenem načinu deluje kot prava aplikacija, z vsemi povezavami in gumbi, ki smo jih ustvarili. Izvoz programske makete je omogočen tudi s File / Export, kjer je najboljša možnost All Wireframes to PNG, ki maketo shrani v obliki slik. Po želji jih shranimo v dokument PDF, kar storimo s File / Export to PDF. Vsaka od možnosti izvoza ima specifične lastnosti, s katerimi dodatno oblikujemo končno predstavitev za nadaljnje deljenje.