Vse o Wordpressu - Spletne strani za amaterje in profije
Nekatere statistike kažejo, da med spletnimi stranmi, ki se jim da določiti sistem CMS, močno prevladuje Wordpress. Ta jih poganja kar 60 %. Daleč zadaj, pri nekaj več kot 5 %, pa je nekoč zelo popularna Joomla, na tretjem mestu je Drupal (3,5 %). Če pa zajamemo vse strani na spletu, jih na Wordpressu temelji impresivnih 33 odstotkov.
Čeprav velja, da je Wordpress predvsem sistem za upravljanje vsebin (content management system – CMS), namenjen blogerjem, pa bloganje še zdaleč ni edina uporabna stvar, ki jo premore. Številni posamezniki ter spletne agencije ga uporabljajo kot podlago, na kateri gradijo svoje storitve. Na Wordpressu tečejo tako uradna spletna stran Švedske, Microsoftovo spletišče news.microsoft.com, kot tudi spletne trgovine, na primer Bata.
Dolga brada zgodovine Wordpressa
Seveda pa Wordpress ni bil vedno tako priljubljen. Zgodba okrog WP, kot mu skrajšano marsikdo pravi, ima že zelo dolgo brado. Še v času, ko smo živeli v tako imenovanem web 1.0, v letu 2001, je luč sveta ugledal projekt b2 cafelog. Takrat o bloganju, kot ga poznamo danes, še ni bilo ne duha ne sluha, čeprav bo najbrž držalo, da so prvi blogerji začeli pisati sočasno z nastankom spleta.

Kot je v svetu odprtokodnega programiranja običajno, se kmalu najde kdo, ki za nov projekt vzame tujo osnovo in gradi od tam naprej (fork). Dva nezadovoljna razvijalca sta naredila prav to in leta 2003 na podlagi kode b2 cafelog ustvarila Wordpress. Leto kasneje sta dodala še možnost dodajanja vtičnikov, ki še danes Wordpress platformi omogoča, da je tako zelo razširljiva in uporabna za mnogotere namene.
V nasprotju z večino programske opreme se številke različic še vedno le počasi dvigujejo. Če je v decembru leta 2005 bila izdana različica 2.0, je bilo za različico 3.0 treba čakati skoraj 5 let.
Trenutno se je razvoj ustavil pri številki 5, ki smo jo dočakali konec decembra in po mnenju nekaterih predstavlja največji mejnik v razvoju Wordpressa do zdaj. Zasluga za to je zagotovo korenita preobrazba urejevalnika vsebine, ki so jo mnogi čakali že dolgo. Več o tem v nadaljevanju.
Več kot le blogerska platforma
V preteklosti so nad Wordpressom resni izdelovalci spletnih strani vihali nosove in so raje uporabljali sisteme CMS, kot so Joomla, Drupal, Typo3 in podobni. WP je veljal za blogersko platformo, s katero se brez veliko truda ne da narediti drugega kot bolj ali manj všečen osebni blog.
Razvoj same osnove, dodatkov in oblikovnih predlog pa je naredil svoje in danes lahko rečemo, da je WP postal sistem za urejanje vsebine (content management system – CMS), ki se ga da uporabiti praktično za vse.
Enostavne spletne strani za mala podjetja, korporacijske spletne strani, spletne trgovine, blogi, novičarske dveri ... vse to je mogoče postaviti tudi zaradi nepregledne množice vseh razširitev, ki jih lahko iz tržnice nameščamo kar znotraj same administrativne konzole.
In prav vse te razširitve se mnogokrat izkažejo za dvorezen meč. Vtičnik lahko namreč razvije in objavi vsakdo, zato so tudi kakovostno zelo različni. Izkaže se, da so Wordpress strani tako zaradi množičnosti uporabe kot tudi zaradi ranljivosti celotnega ekosistema pogosto tarča hekerjev. A o tem nekoliko kasneje.
Razlika med WordPress.com in WordPress.org
Marsikoga zmede, da obstajata dve spletni strani Wordpress, le končnici imata različni. Wordpress je v osnovi povsem brezplačen, ampak na WordPress.com ga lahko tudi kupimo. Kako to?
Na WordPress.org lahko celoten programski paket prenesemo na svoj računalnik. Da bo spletna stran zaživela, moramo ta paket naložiti na spletni strežnik, ga povezati z zbirko podatkov in šele takrat lahko rečemo, da smo namestili Wordpress.
Če nimamo ne znanja ne časa, pa lahko na WordPress.com najamemo že nameščeno različico. Za enostaven blog je dovolj tudi brezplačen paket, vendar se moramo zavedati, da bo gostoval na domeni wordpress.com in da nam bo spletišče vsiljevalo reklame med besedila.
Če tega ne želimo, lahko nabavimo enega njihovih plačljivih paketov, ki se začnejo pri 5 evrih na mesec, ali pa si za podoben denar omislimo gostovanje pri katerem izmed domačih ponudnikov spletnega gostovanja.
Namestitev pri ponudniku gostovanja
Najobičajnejši način, kako priti do lastne Wordpress strani, je, da si pri enem izmed ponudnikov gostovanja (pri domačem ali tujem) omislimo paket gostovanja ter lastno internetno domeno. Ko imamo enkrat kupljeno to dvoje, pa nam vseeno ni treba prav veliko skrbeti in se ukvarjati z zapleteno namestitvijo. Skoraj vsi resni igralci na trgu gostovanja spletnih strani v Sloveniji in tujini imajo namreč že nameščene posebne programe oziroma skripte, ki do skrajnosti poenostavijo nameščanje Wordpress platforme (in drugih, seveda). V nekaj polj vnesete ime spletišča, naziv administratorskega računa, si izmislite varno geslo ter pritisnete namesti. Vse ostalo se zgodi samodejno.
Namestitev na lokalni računalnik
Seveda pa lahko Wordpress namestimo tudi na domači računalnik. Če smo tehnično bolj podkovani, bomo pripravili najbolj optimalno okolje tako, da v računalnik namestimo linux, nato pa še Apache spletni strežnik ter MySQL ali MariaDB strežnik zbirke podatkov.
Večini pa bo najlažje s spletne strani instawp.com prenesti namestitveni paket za Windows ali MacOS. Namestile se bodo vse komponente, potrebne za poganjanje Wordpressa.
Ni zahteven
Wordpress je strojno in programsko precej nezahteven program. Najpogosteje ga bomo nameščali v okoljih ponudnikov gostovanj, kjer si nam s podrobnostmi ni potrebno beliti glave, kajti vse potrebo itak priskrbi ponudnik.
Velja pa, da najnovejša različica potrebuje Apache spletni strežnik, PHP minimalno različice 7.2, zbirko podatkov MySQL najmanj različice 5.6 ali MariaDB najmanj različice 10. Da ne bo težav z Googlom in brskalniki, pa je danes skorajda nujno, da spletna stran uporablja HTTPS oziroma ima nameščen certifikat SSL. Tudi za osnovni certifikat SSL največkrat brezplačno poskrbijo kar ponudniki gostovanja, tako da se vam ni treba ukvarjati še s tem, kajti naročanje in nameščanje certifikatov SSl na strežnike nista ravno trivialni opravili.
Razširitve za več zmogljivosti
Vtičniki so ena izmed boljših stvari v Wordpressu. Ti so približno toliko zasvajajoči, kot so bili pred 20 leti programi shareware, v današnjih dneh pa nepregledna množica aplikacij za pametne telefone. Tisti, ki imajo nameščen Wordpress, pa se lahko »zadenejo« z več kot 54.300 vtičniki.

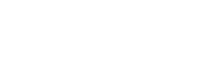
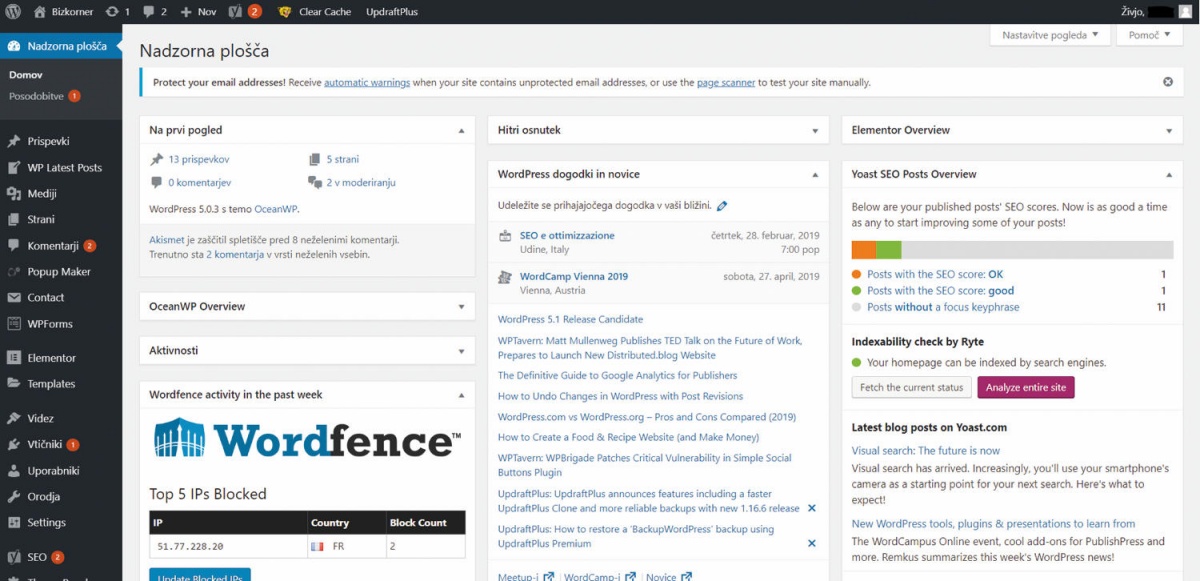
Raziskovanje razširitev je najbolje začeti kar znotraj administratorske konzole v razdelku vtičniki, nato pa izberete še »dodaj«. Stran, ki se odpre, vsebuje najpogostejše vtičnike, ki jih uporabniki nameščajo. Vgrajen pa je tudi razmeroma dober iskalnik.
Seveda vsi vtičniki niso ne dobri, ne dobro testirani, zato se je treba vedno zanašati na lastno presojo, ko jih nameščamo. Slabo napisani vtičniki so namreč lahko tudi hekerjeva pot v vašo Wordpress namestitev. Tako lahko pride do razobličenja (defacing), nameščanja škodljivih skriptov, ki stran WP spremenijo v ubogljivega zombija, ki bo napadal druge spletne strani, in tega, da vam ukradejo podatke oziroma podatke vaših registriranih uporabnikov.
Pri tej presoji se je dobro zanašati na tri ključne podatke, ki so vidni ob vsaki razširitvi. Nazadnje posodobljeno – če je od tega več kot leto, je že lahko znak za previdnost. Število aktivnih namestitev – čim več, tem boljše, kajti veliko število uporabnikov pomeni, da so mnogi razpoznali vrednost v razširitvi in je zato vredna namestitve. Ali je dodatek združljiv z vašo namestitvijo, pa je tretji kriterij, po katerem lažje presojamo vtičnike. Če je razvijalec, ki posamezen dodatek razvija, dovolj hiter in prožen, bo že pred samo uradno izdajo nove različice Wordpressa izdal ustrezen popravek lastnega izdelka in tako zagotovil, da bo ta deloval še naprej.
Ampak tudi ob še tako veliki previdnosti se nam lahko zgodi, da bo kateri izmed nameščenih vtičnikov uporabljen za vdor v spletno stran. Pred nekaj meseci se je to zgodilo vtičniku GDPR, ki je bil, pričakovano, eden izmed največkrat nameščenih. Varnostna luknja je bila tako velika, da so ga za nekaj dni celo umaknili s tržnice. Čez noč je nepregledna množica spletnih strani, kjer je bil nameščen, postala gojišče neželenih skriptov. No, danes so odkrite luknje v kodi tega vtičnika zakrpane in zato naj bi bil varen za uporabo.
Ne samo zaradi varnosti, tudi zaradi hitrosti spletne strani je pametno, da dobro premislite, koliko in katere vtičnike boste uporabljali. Velika večina vtičnikov namreč negativno vpliva na samo hitrost prikaza spletne strani, kar lahko ima negativen vpliv tudi na pozicioniranje v spletnih iskalnikih. Če visoke uvrstitve v Googlu in drugih iskalnikih niso vaša prioriteta, si pa seveda kar privoščite.
Brezplačne in plačljive teme
Ko pride obiskovalec na spletno stran, bosta oblika in uporabniška izkušnja prvo, na kater bo naletel. Glava, noga, logotip, tipografija, barve in drugo – vse to in še polno drugega so oblikovni elementi, ki so sestavni del vsake spletne strani.
To oblikovno plat v Wordpressu držijo pokonci tako imenovane teme (themes). Na spletu dobimo množico brezplačnih. A pozor: ne iščite komercialnih tem, ki so načelno plačljive, a se jih večinoma da dobiti brezplačno z nelegalnim nameščanjem. Tovrstne teme so velikokrat prirejene tako, da vsebujejo stranska vrata za hekerje.
Brezplačne oblikovne predloge je najbolj varno nameščati iz same Wordpress namestitve, torej iz tržnice oblikovnih predlog.
Za plačljive pa so na voljo posebne tržnice. Med večjimi je zagotovo ThemeForest, ki pa ne ponuja le oblikovnih predlog za Wordpress, marveč tudi za druge priljubljene sisteme CMS. Cene se večinoma gibljejo pod 60 dolarji, izdelki pa so kakovostno zelo različni.
Zelo priljubljena so tudi različna ogrodja (framework), ki poleg oblikovne predloge vsebujejo tudi lasten vizualni urejevalnik in druge izboljšave delovanja ter dela v Wordpressu. Omogočajo pa, da spletne strani gradimo hitreje in so tudi optimizirane za najrazličnejše funkcije, kot na primer hitrost nalaganja ali pa zmožnost podjetju pripeljati čim več obiskovalcev ter jih spremeniti v stranke. Med takimi ogrodji sta med najbolj popularnimi Divi in ThriveThemes. Nista pa poceni.
Največja novost zadnjih let je urejevalnik Gutenberg
Z najnovejšo različico Wordpressa v decembru 2018 je svoj prostor dobil tudi nov vizualni urejevalnik vsebin.

Novotarija je doživela zelo različen odziv. Po eni strani je tako posodobitev Wordpress res že dalj časa nujno potreboval, saj je dotedanji urejevalnik že krepko povozil čas. Niti približno ni bil to urejevalnik VYSIWYG (what you see is what you get) in zato, dokler uporabnik ni pritisnil gumba za predogled, sploh ni vedel, kako bo njegov prispevek videti. Prav zaradi te pomanjkljivosti se je v zadnjih letih uveljavilo nekaj odličnih urejevalnikov, ki pa so, skoraj po pravilu, plačljivi. A za mnoge so več kot vredni svojega denarja.
Po drugi strani pa ogromni množici uporabnikov stari urejevalnik povsem odgovarja in je prehod na nov način razmišljanja o urejanju vsebine toliko drugačen, da se ga težko privadijo. Eden izmed odgovorov, zakaj mnogi odklanjajo urejevalnik Gutenberg, pa so še številni hrošči. Izdelku se vseeno vidi, da so ga Wordpressu različice 5 dodali v ne povsem zlikani formi – preveč je bilo hitenja. Res pa je, da so razvijalci v zadnjih tednih že kar dobro počistili kodo in zdaj tudi, denimo, lepljenje besedil iz Microsoftovega Worda deluje, kot je treba. Še veliko hroščev pa ostaja odprtih in najbrž to tudi prispeva k temu, da je na tržnici vtičnikov novi Gutenberg urejevalnik zelo slabo ocenjen. Drugi razlog je pa najverjetneje ta, da so bili pač uporabniki navajeni na drugačen način urejanja in se niso pripravljeni prilagoditi. Za take je še vedno možnost namestitve vtičnika s klasičnim urejevalnikom. Po izkušnjah avtorja članka pa je Gutenberg odličen.
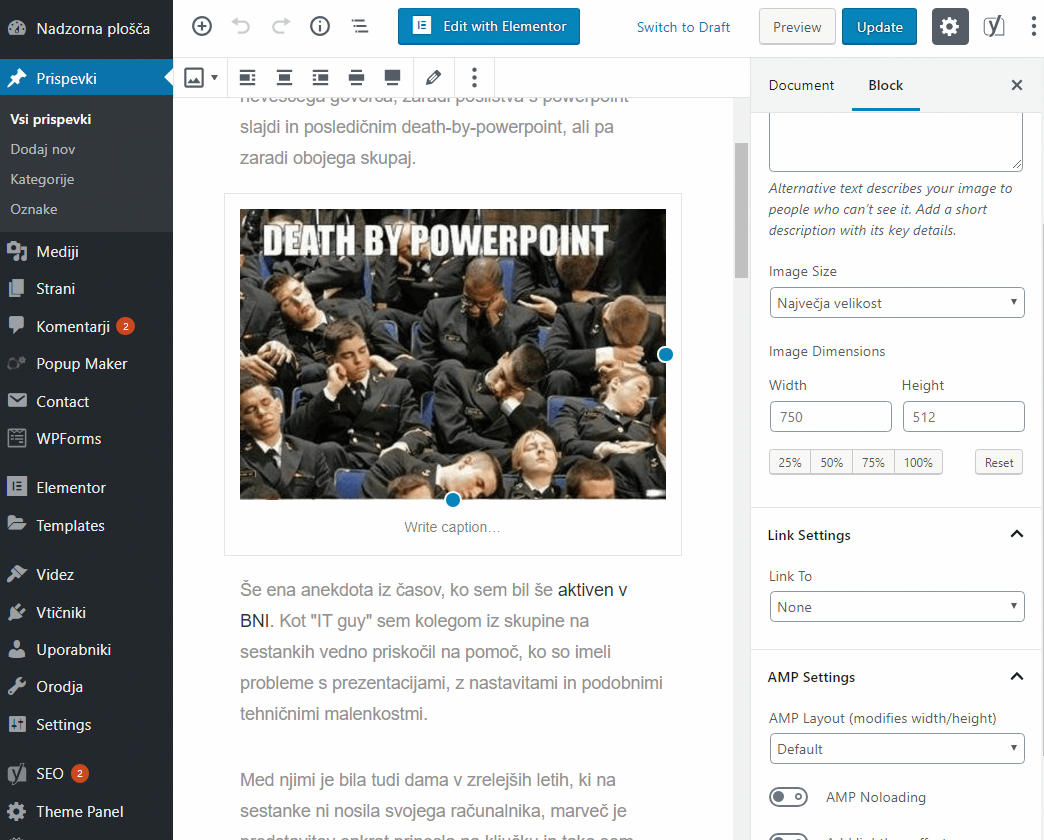
Osnova novega načina pri urejanju vsebine so bloki. Blok je lahko, denimo, odstavek, naslov, fotografija, navedek, neoblikovano besedilo, seznam ... Delo s fotografijami je končno postalo znosno in logično in tudi dela z ostalimi bloki se zelo hitro privadimo. Glede na to, kateri blok imamo izbran, se tudi možnosti v levem stolpcu dinamično spreminjajo in tako je uporabniku na voljo le tisto, kar pri posameznem elementu lahko spremeni.
Predvideno je, da imajo razvijalci (tako oblikovnih predlog kot tudi razširitev) možnost napisati še druge bloke, ki bodo še popestrili videz vsebin. Že zdaj se na tržnici dodatkov da dobiti nekaj brezplačnih.
Kako se lotimo nadgradnje obstoječe Wordpress strani
Mnogo namestitev Wordpressa je po novem konfiguriranih tako, da se popravki same platforme kot tudi vtičniki in oblikovne predloge samodejno nadgrajujejo. To je povsem v redu za tiste spletne strani, ki imajo malo vtičnikov in pri katerih se ni ročno dodelovalo ali popravljalo kodne osnove.
Tisti, ki imajo radi nekaj več nadzora v svojih rokah, pa Wordpress nadgrajujejo ročno in zato izklopijo vso avtomatiko. Treba pa je poudariti, da je tako početje lahko tvegano, če nismo vestni in popravkov dejansko ne nameščamo sproti. Zapuščena in nenadgrajena spletna stran je lahek plen hekerjev, kar dnevno občuti mnogo lastnikov spletnih strani, ki jim jih nepridipravi razobličijo.
Prvi korak v procesu nadgradnje je backup celotnega spletišča. Če ga delamo ročno, je treba poskrbeti za dve stvari. Najprej v administrativni konzoli pri ponudniku spletnega gostovanja izvozimo vsebino celotne podatkovne zbirke. Največkrat bomo imeli na voljo enostavno orodje PhpMyAdmin, v katerem le označimo vse tabele in pritisnemo export.
Drugi potreben korak pa je, da v pregledovalniku datotek (v cPanelu ali Plesku, v okolju ponudnika spletnega gostovanja torej) najprej označimo mapo, v kateri prebiva namestitev Wordpressa, jo kompresiramo, denimo, v datoteko ZIP in jo nato prenesemo k sebi.
S tema dvema datotekama, ki smo ju ustvarili, lahko zavoženo nadgradnjo spletne strani povrnemo v prvotno stanje v nekaj minutah.
Odsvetujemo pa uporabo protokola FTP, ki je sam po sebi nevaren za prenos datotek. Uporabniško ime in geslo za prijavo se namreč prenašata v nekriptirani obliki, poleg tega pa bo prenos celotnega spletišča prek protokola FTP izjemno počasen, kajti prenesti je treba množico majhnih datotek. Danes se da večino prenosov na spletno mesto in z njega opraviti prek ukaza File manager v administrativni konzoli gostovanja ali pa kar z uporabo orodij v Wordpressu.
Varnost Wordpressa
Ko ste Wordpress namestili ter se ob namestitvi tudi odločili za uporabniško ime in geslo skrbnika, je velika verjetnost, da ste na tej točki tudi že storili prvo večjo varnostno napako. Uporabnika ste najbrž poimenovali kar »admin« ali pa »administrator«. V primerih, ko gre za tako imenovane napade s surovo silo, bodo tovrstno poimenovani uporabniki prvi na udaru pri ugibanju gesel.
Najslabše, kar lahko naredite, je, da ne namestite nobenega dodatka za varnost. Osnovna namestitev je namreč gola in bosa, kar se tega tiče. Na izbiro imate nekaj dobrih vtičnikov, ki bodo poskrbeli, da vas bo večina zlikovcev pustila pri miru, kajti če ne bo zazevala kakšna luknja v katerem izmed ostalih vtičnikov, bo vaša stran enostavno preveliko breme za avtomatizirane sisteme vdiranja, ki jih večina koristolovcev uporablja pri svojem početju.
Med varnostnimi vtičniki, ki najbolje kotirajo, so Wordfence Security, Sucuri Security, All-In-One WP Security & Firewall, BulletProof Security in drugi. Velika večina bo tudi v brezplačni različici delovala super in vam zagotavljala zaščito. Potrudite se le toliko, da se prebijete čez vse nastavitve in po potrebi kakšno stvar popravite. Če pa boste želeli kaj več iztisniti iz varnostnih vtičnikov, bo treba seči po kreditni kartici in plačati.
V primerih, ko je velika večina obiskovalcev vaše spletne strani iz Slovenije, sploh ni napačno razmišljati tudi o geografskem blokiranju, ki na spletno stran spusti samo ti tiste, ki prihajajo iz slovenskih IP-naslovov. Na ta način se izognete marsikateremu poskusu vdora, ki prihajajo večinoma s področja nekdanje Sovjetske zveze in Turčije. Vtičnik, ki tovrstno filtriranje odlično opravlja, je IP Geo Block.
Optimizacija spletne strani – tehnična plat
Osnovna namestitev Wordpressa je razmeroma potratna z resursi, ki so mu na voljo. Je skratka povsem neoptimizirana za hitro nalaganje. Spletni iskalniki so na te stvari vedno bolj občutljivi, še posebej Google, ki je s svojo politiko mobile first že začel strani, ki še niso prilagojene za hitro nalaganje na mobilnih telefonih, slabše uvrščati med iskalnimi rezultati. Uporabniki smo tudi na telefonih in tablicah vedno manj pripravljeni potrpeti, da se stran naloži. Statistike kažejo, da je bil leta 2018 povprečen čas, v katerem se je spletna stran v polnosti naložila v telefon, blizu 22 sekund. Uporabniki pa na telefonih postajajo sila nepotrpežljivi, če se po prvih petih sekundah na zaslonu nič ne zgodi. Po 10 sekundah pa ste obiskovalca že skoraj zagotovo izgubili. Na mobilnih platformah je torej še kar nekaj rezerve za optimizacijo.
Pri brskanju po internetu na računalnikih pa tako in tako že kar nekaj časa velja, da naj bi bili časi nalaganja spletne strani, sploh če je namenjena poslu, krajši od dveh sekund.
Najbolj realistično oceno, kako Google ocenjuje našo spletno stran, bomo dobili, če v inkognito načinu odpremo svojo spletno stran, pritisnemo F12, poiščemo zavihek Audits, kot napravo (device) izberemo Mobile, vse ostalo pustimo pri miru in zaženemo preverjanje.
Rezultati, ki jih bomo dobili, nas bodo najprej zagotovo malce razočarali. S tem, ko bomo pa popravili nekaj stvari v sami namestitvi Wordpressa, namestili kakšen vtičnik in dopisali stvari v .httaccess datoteko, ki prebiva v osnovni mapi namestitve, pa lahko pridemo do povsem drugačne slike.
Vsekakor se boste morali kar precej posluževati iskanja po spletu, kajti ni enotnega načina, kako izpeljati, denimo, vklop kompresije, saj je to odvisno od tega, ali vaša Wordpress namestitev teče na Apache ali Nginx ali katerem drugem od spletnih strežnikov.
Čeprav Google nikoli javnosti ne razkrije, kakšni so algoritmi, ki razvrščajo spletne strani in kateri dejavniki so zanje najpomembnejši, pa so si strokovnjaki za optimizacijo spletnih strani za iskalnike skorajda edini, da vedno večjo težo igra hitrost prikaza vsebine. Dandanes seveda predvsem hitrost prikaza na mobilnih telefonih.
Najočitnejši način, kako optimizirati nalaganje spletne strani, je, da jo čim bolj oskubimo nepotrebnih elementov. Omenili smo že, da so tudi nepotrebni vtičniki lahko precej velik dejavnik pri hitrosti spletne strani, zato kar se le da zmanjšajte njihovo število.
Fotografije so na spletnih straneh mnogokrat prevelike. Če potrebujete fotografijo velikosti, denimo, 400 × 400 pik, jo ustrezno zmanjšajte in je ne pustite v originalni velikosti. Razlika bo očitna, lahko tudi nekaj megabajtov, kar seveda pomeni tudi nekaj dragocenih sekund.
Mnogo priljubljenih oblikovnih predlog je precej »težkih«, kar se tiče same kode HTML in CSS, zato je zelo pomembno, da izberete tudi tako temo, ki ima čim manjši podatkovni odtis.
HTML in CSS sta sicer elementa, ki se ju da zelo učinkovito kompresirati, le vklopiti je treba kompresijo na spletnem strežniku. To gre načelno z vklopom kompresije GZIP v Apache nastavitvah v paketu gostovanja, če pa nimate dostopa do teh nastavitev, pa se da to urediti tudi z vpisom nekaj vrstic kode v .httaccess datoteko, ki jo najdete v osnovni mapi vaše spletne strani.
Naslednja točka optimizacije so poizvedbe. Vsakič ko pride obiskovalec na spletno stran, se začnejo izvajati poizvedbe v podatkovni zbirki. Glede na rezultate teh poizvedb se nato v brskalniku izriše spletna stran z vsemi elementi, kot so, denimo, zadnje novice, fotografije, blog zapis, logotip in tako naprej. S stališča hitrosti nalaganja spletne strani je torej zelo potratno, da za vsakega obiskovalca posebej sprašujemo podatkovno zbirko, kako naj bo spletna stran videti. Rešitev in s tem tudi kar precejšnja pohitritev spletne strani, je predpomnjenje oziroma tako imenovani caching. Čim se bo določena stran na spletnih dvereh prvič nekomu izrisala, se bo v spletnem strežniku zapisala kot statična stran HTML, ki že vsebuje vse poizvedbe iz zbirke podatkov. V primerjavi z dinamičnimi stranmi brez predpomnjenja se tako optimizirane strani naložijo bliskovito.
Vtičnikov za namene predpomnjenja je kar nekaj. Najbolj popularna pa sta W3 Total Cache in WP Fastest Cache. Čeprav ima prvi precej več možnosti nastavljanja, pa se mojstri za optimizacijo spletnih strani (SEO) raje odločajo za zadnjega, predvsem zaradi manj težav ob uporabi.
Progressive Web App
Pred kratkim je Google začel za ocenjevanje spletnih strani uporabljati novo orodje. Pravzaprav gre za isti pogon, kot smo ga omenili malenkost više v članku – Google Light House. Med novostmi, ki jih prej ni ocenjeval, zdaj najdemo tudi Progressive Web Apps (PWA).
Gre za običajno spletno stran, le uporabniku se lahko prikaže tudi kot aplikacija na telefonu ali računalniku.
Vtičnik, ki v Wordpressu pričara funkcionalnost WPA, se imenuje Super Progressive Web Apps. Googlova ocena bo zagotovo boljša že takoj po namestitvi.
Manj tehnična plat optimizacije
Če se spogledujete z idejo, da bi najeli strokovnjaka za optimizacijo spletne strani za iskalnike, potem lahko marsikaj storite že sami. Vsaj kar se tiče tako imenovane optimizacije na strani (on-site optimization).
Eden izmed boljših vtičnikov, ki vam bo pri tem pomagal in vas usmerjal na pravo pot, je Yoast SEO. Že preden pritisnite na gumb »objavi«, bo vtičnik analiziral vsebino prispevka in predlagal, kaj vam je storiti, da bo vsebina bolj »prebavljiva« tako za bralce kot tudi za iskalnike.
Načrt spletne strani je pomemben, ko se borite za čim višje uvrstitve v Googlu. Yoast SEO bo ta dokument (sitemap.xml) gradil sproti z rastjo vašega spletnega mesta. Seveda se boste morali prijaviti v Google Webmaster Tools in Googlu povedati, naj njegovi pajki, ki indeksirajo spletna mesta, najprej pogledajo v sitemap.xml datoteko ter tako hitreje in bolj redno pregledujejo, kaj je na vaši spletni strani novega.
Če pa vas zanima, kako vaša spletna stran že zdaj ustreza dobrim praksam optimiziranja, pa predlagamo, da obiščete brezplačno storitev www.seoreviewtools.com.
Kam po brezplačno foto gradivo za spletno stran?
Praktično za vsako tematiko, o kateri pišemo, se da na spletu najti fotografijo. Mnogi zato uporabljajo za iskanje ustreznih fotografij kar Googlov iskalnik. Vprašanje pa je, ali fotografije, ki jih najdemo, sploh smemo uporabiti. Medtem ko bo nekdo le zamahnil z roko in se požvižgal na avtorske pravice, bodo drugi iskali le take, ki jih lahko prosto uporabijo, ne da bi bilo potrebno dovoljenje avtorja fotografije.
Poti do legalne uporabe tujih fotografij sta pravzaprav dve. Prva je ta, da ustvarimo račun, na katerem izmed plačljivih portalov – ti so večinoma izjemno dobro založeni s kakovostnimi fotografijami. Med največjimi je Shutterstock. Druga možnost pa je, da uporabimo številne spletne dveri, na katere avtorji nalagajo svoje fotografije in zanje ne pričakujejo plačila, prav tako pa jih dovolijo uporabljati tudi v komercialne namene, kar je pravzaprav točno to, kar najbrž iščemo.

Med najbolj poznanimi so Pixabay, Pexels, Unsplash, Gratisography in druge. Čeprav naj bi bile fotografije na teh spletnih dvereh proste in brezplačne za uporabo, vseeno priporočamo, da na vsaki strani preberete, kakšni so pogoji uporabe, da vam ne bo kasneje žal.
Creative Commons je način licenciranja, ki se v primerih brezplačnih stock fotografij najpogosteje uporablja. Obstaja seveda nekaj načinov CC-licenciranja del (foto, avdio, video ...), odvisno od tega, kakšno uporabo avtor dovoli. Potrebna je previdnost, da ne kršimo pravil licenciranja fotografij, če jih uporabljamo na svoji spletni strani. Nekatere fotografije niso namenjene komercialni uporabi (pozabite torej na uporabo na spletnih straneh podjetja), nekaterih ne smemo spreminjati, pri drugih pa moramo nujno navesti avtorja in tudi povezavo na profil, s katerega smo jo prenesli.
Najboljši vtičniki, ki jih mora imeti resna Wordpress spletna stran
Classic Editor – Če vam novi urejevalnik Gutenberg ni všeč, namestite tega, pa boste tudi v WordPress 5.0 lahko delali, kot ste do zdaj.
Contact Form 7– Izdelava kontaktnih obrazcev, ki zares delujejo.
AMP – Accelerated Mobile Pages. Še ena izmed Googlovih pobud za hitrejši internet. Vtičnik za krepko pohitritev spletne strani najdete na naslovu https://amp-wp.org/.
Duplicate post – Še posebej v fazi gradnje spletnega mesta, ko boste dodajali nove vsebine, boste želeli za vzorec vzeti že katerega izmed obstoječih prispevkov na strani. Najlažje boste to storili, če ga boste enostavno klonirali in nato popravljali.
IP Geo Block – Pametno je omejiti promet na spletni strani samo za tiste, ki jih želite kot obiskovalce. Zaradi izjemno velikega števila poskusov hekanja spletnih strani boste najbrž želeli »odrezati« kar celoten nekdanji vzhodni blok.
Reading Time WP – Zelo pripraven vtičnik, ki na začetku blog prispevka ponudi bralcu informacijo, koliko časa bo potreboval, da se prebije čez vsebino. Povprečna hitrost, na podlagi katere se to računa, se seveda da poljubno nastaviti.
Redirection – Največja napaka, ki jo lahko naredite, ko spreminjate strukturo spletne strani, še posebej, če so jo iskalniki že poindeksirali, je, da ne poskrbite za preusmeritve starih naslovov URL na ustrezne nove vsebine.
Site Offline – Vtičnik za čas, ko želite, da spletna stran ni vidna. Še vedno lahko dodate svoj logotip in poljubno statično vsebino.
Smush – Samodejna optimizacija slikovnega materiala.
Super Progressive Web Apps – S tem vtičnikom daste uporabnikom možnost, da vašo spletno stran namestijo kot aplikacijo na telefon ali namizje računalnika.
UpdraftPlus – Backup/Restore – Eden izmed najboljših vtičnikov za backup celotnega spletišča. Opravi izvoz trenutnega stanja zbirke podatkov, prav tako pa naredi arhiv vseh potrebnih datotek, s katerimi lahko v nekaj minutah povrnemo staro stanje, ko gre kaj narobe, denimo, pri nadgradnjah. Tudi brezplačna različica omogoča zapis arhivskih datotek v Dropbox.
WordFence Security – Odličen vtičnik, ki bo več kot odlično zavaroval spletno stran pred večino poskusov vdora.
WP Mail SMTP – Bolj priročen način pošiljanje elektronske pošte s spletne strani (denimo podatki iz kontaktnih obrazcev ipd.). Uporabite lahko tudi Gmail, SendGrid, Office 365 ali kateri drug lastni SMTP-strežnik, ki vam je na voljo.
WP-optimize – Optimizacija podatkovne zbirke, uporabno predvsem za odstranjevanje odvečnih podatkov v njej (stari neodobreni komentarji, stari osnutki ...).
Yoast SEO – Eden najboljših vtičnikov, ki so namenjeni vsebinski (in delno tudi tehnični) optimizaciji spletne strani. Analizira, denimo, blog prispevek in svetuje, kaj je primerno spremeniti v strukturi, da bo vsebina prijaznejša bralcu.