Splet za vse!
Posebnosti posameznih skupin ljudi s senzornimi poškodbami (vid, sluh, gibala) in tistih z motnjami v duševnem razvoju zahtevajo široke in hkrati zelo različne prilagoditve izpisa digitalnih vsebin, prilagoditve s področja vnosa ukazov in drugih podrobnosti uporabniške izkušnje, obenem pa razvoj tehnologij ni komercialno zanimiv in prinaša visoke stroške nakupa za končne uporabnike.

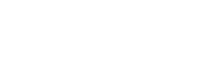
V slovenskem podjetju 4Web so razvili Feelif, tehnologijo, ki slepim in slabovidnim omogoča, da čutijo oblike na zaslonu tablice.
Informacijska doba naj bi pomenila družbeno revolucijo, kjer naj bi do digitalnih vsebin in storitev lahko imeli dostop vsi, ne glede na fizično lokacijo oziroma druge omejitve. A se je kmalu izkazalo, da nam do univerzalne dostopnosti in uporabnosti manjka še veliko, predvsem zaradi vedno bolj političnega vprašanja dostopa do interneta, kjer je tehnologija še najmanjši problem.
6 tehnologij za univerzalen dostop
- Bralniki zaslona. Z bralniki si slepi in slabovidni pomagajo pri prebiranju vsebin. Bralnik prebere vsebino spletnega mesta in jo uporabniku posreduje prek zvočnika oziroma slušalk. Boljši bralniki dajejo uporabniku možnost izbire besedila, ki ga želi prebrati.
- Braillove tipkovnice. Slepi uporabniki lahko z Braillovo tipkovnico vnašajo besedilo in ukaze za programe. Na voljo so tudi različice tipkovnice s premikajočimi se deli, s katerimi lahko slepi tudi prebirajo vsebino v spletu.
- Tehnologije povečevalnega stekla. S temi tehnologijami skoraj slepi lahko povečajo velikost besedila, povečajo kontrast zaslona oziroma kako drugače naredijo besedilo bolj berljivo.
- Navigacija z usti. Tehnologija omogoča gibalno prizadetim, da po spletu krmarijo z vmesnikom, ki ga upravljajo z usti.
- Miška brez rok. Tehnologija omogoča, da uporabnik kazalec po zaslonu premika s pogledom, ki ga skenira kamera, priklopljena na računalnik.
- Navigacija z glasom. Uporabnik lahko z glasom prek mikrofona upravlja napravo, ki njegov glas pretvarja v napisano besedilo.
A čeprav bi iz uvoda lahko sklepali, da je dostop do spletnih vsebin za invalide preprosto misija nemogoče, se motite. Prilagoditve izpisa vsebin, navigacije po spletnih mestih in nekaterih drugih prilagoditev uporabe tehnologij so na voljo, se uporabljajo in niti niso tako drage. Večji problem je zavedanje o nujnosti takega razvoja.
Če ste iz uvoda sklepali, da je dostop do spletnih vsebin za invalide preprosto misija nemogoče, se motite.
Avtoriteta na področju razvoja spletne arhitekture, World Wide Web Consortium (W3C), na svojem spletišču jasno navaja smernice pri razvoju spletišč z mislijo na ljudi s senzornimi poškodbami in opozarja na tri stopnje skladnosti – A (nizka), AA (srednja) in AAA (visoka). Vsako priporočilo je označeno s stopnjo skladnosti, ukvarjajo pa se tako z besedili, fotografijami, multimedijskimi vsebinami, navigacijo, označevanjem vnosnih polj ...
Smernice na področju razvoja tehnologij, ki omogočajo dostop do spletnih vsebin za ljudi z motnjami v razvoju, so na voljo, a jih razvijalci iz različnih razlogov praviloma ne uporabljajo. Velikokrat je problem v tem, da spletni projekti ne vsebujejo specifikacije za razvoj takih pripomočkov. V založbi Beletrina so v sklopu projekta »Razširimo obzorja kulturnega« zapisali nekaj smernic. Tako bi bilo treba zvočnim posnetkom zagotoviti alternativo prek tolmača znakovnega jezika. Če to ni mogoče, pa podnapisi ali transkript besedila, saj je za gluhe materni jezik le znakovni jezik. Tudi za slikovne in video prvine je treba zagotoviti tekstovno alternativo in pravilno poimenovanje gumbov, vnosnih polj in vseh strukturnih elementov spletne strani, ki jih slepi prek bralnika zaslona lahko zaznajo le, če so ustrezno poimenovane. Pomembno je zagotoviti tudi predvidljivost strukture in orientacije na spletni strani, logično razporeditev elementov in možnost različnih načinov navigacije med njimi: prek zemljevida strani, iskalnika vsebin, prek oznak in ustreznih poimenovanj elementov. Pri vnosu podatkov je treba na spletni strani zagotoviti pomoč z dodatno razlago in izpisom opisa napake v primeru, da podatki niso bili ustrezno vpisani. Težave povzročajo tudi časovno omejene vsebine (npr. pri nakupu vstopnic), uporaba nenavadnih besed in kratic, ki niso razložene ali prevedene v slovenščino, in drugo.
»Naročniki se velikokrat ne zavedajo težav, s katerimi se srečujejo invalidi. Čeprav so tehnologije na voljo, so standardizirane in v določenih primerih za razvijalce ne predstavljajo velikega implementacijskega napora,« pojasnjuje Živa Zupan, informacijska arhitektka v društvu Ljudmila, in nadaljuje, da »je to eden glavnih razlogov, da so prilagoditve spletišč redke in da na tem področju zadeve niso urejene tako, kot bi morale biti.«
»Feelif je tehnologija, s katero slepim in slabovidnim omogočamo, da čutijo oblike na zaslonu tablice.«
Mag. Gregor Ilaš iz Slovenskega etnografskega muzeja v članku »Spletna dostopnost: na primeru spletne strani slovenskega etnografskega muzeja« pojasnjuje pravila inkluzivnega dizajna. »Univerzalni pristop k oblikovanju upošteva tako imenovani inkluzivni dizajn. Ta je zasnovan tako, da lahko neko storitev ali izdelek brez dodatnih sprememb ali prilagoditev uporablja kar največ ljudi,« pojasnjuje Ilaš in nadaljuje, da »to pomeni domišljeno in preprosto oblikovanje in upoštevanje spletnih standardov. Pri nastajanju spletnih strani je tako treba upoštevati kar največ različnih potreb oziroma ovir: slušne, vidne, gibalne, kognitivne.«
Osnovne prilagoditve
- Če upravljate spletno mesto, potem vam bodo morda koristile osnovne informacije s področja prilagajanja spletišč za vse uporabnike. Večina prilagoditev je tehnično nezahtevnih in ne predstavlja večjih stroškov za izvedbo.
- Kontrast. Spreminjanje kontrasta pomaga predvsem slepim in slabovidnim, ki tako lažje berejo vsebino.
- Povečanje črk. Povečava črk slepim in slabovidnim omogoča lažje branje in razumevanje vsebine.
- Odstavki. Razbijanje besedila in oblikovanje smiselnih odstavkov uporabnikom pomaga pri navigaciji in branju.
- Animacije. Animacije in druge spletne dekoracije so v določenih primerih moteče že za uporabnike brez omejitev, kaj šele za tiste, ki morajo pri branju premagovati dodatne ovire.
- Označevanje slik. Označevanje slik z opisi bo slepim in slabovidnim pomagalo pri hitremu razumevanju in pregledovanju spletnega mesta, saj bo opise lahko prebral vmesnik za branje spletnih vsebin.
Ilaš opozarja, da je tudi na tem področju nujno sprejemati kompromise, ki morajo biti v službi funkcionalnosti. »Zavedali smo se, da bo sicer težko ustvariti spletno stran, ki bi bila prilagojena vsem kategorijam ljudi na vseh ravneh, ker je določena vsebina namenjena točno določenim ljudem (denimo subtilen umetniški video je nemogoče pretvoriti v nadomestno besedilo), a je mogoče narediti tako stran, ki je dostopna v večini situacij in omogoča nadomestne vsebine, kot so besedilo, video z znakovnim jezikom ali avdio opis,« pojasnjuje in poudarja, da je »pomembno, da so vse osnovne informacije dostopne vsem, posebne informacije pa posebnim ciljnim skupinam.«
Na tem področju se zadeve premikajo tudi v politični areni. Evropski parlament je lani potrdil zakonodajo, s katero državam članicam nalaga, da bodo morale biti spletne strani in aplikacije upravnih organov, bolnišnic, sodišč in drugih v javnem sektorju v skladu z novo zakonodajo enostavno dostopne vsem uporabnikom.
Direktiva o dostopnosti spletišč in mobilnih aplikacij organov javnega sektorja, ki je že usklajena s Svetom, naj bi predvsem invalidnim in starejšim uporabnikom olajšala dostop do medijskih vsebin, obrazcev in plačil na spletnih straneh javnih ustanov.
»S to zakonodajo bomo zagotovili dostopnost e-uprave vsakomur, tako kot morajo biti vsem dostopne javne zgradbe. Vprašanje spletnih strani v javnem sektorju je torej rešeno, a internet je več, kot le vladne strani in aplikacije. Reformo je treba izvesti tudi v zasebnem sektorju, pri bankah, televizijskih postajah in v zasebnih bolnišnicah. Upam, da bomo kmalu sprejeli evropsko zakonodajo o dostopnosti ter s tem omogočili polno dostopnost javnih in zasebnih storitev za vse državljane,« je poudarila poročevalka Dita Charanzová.
Tablica za slepe in slabovidne
Podobno razmišljajo v podjetju 4Web, kjer razvijajo rešitev za slepe in slabovidne, ki bi radi uporabljali tablice in zaslone na dotik. »Feelif je tehnologija, s katero slepim in slabovidnim omogočamo, da čutijo oblike na zaslonu tablice,« pojasnjuje direktor Željko Khermayer. Trenutno deluje samo na platformi Android iz preprostega razloga – tablice iPad nimajo vgrajenega vibratorja, ki je ključen za uporabnost Feelifa.

Željko Khermayer, direktor podjetja 4Web.
Zgledi dobro prilagojenih spletnih mest
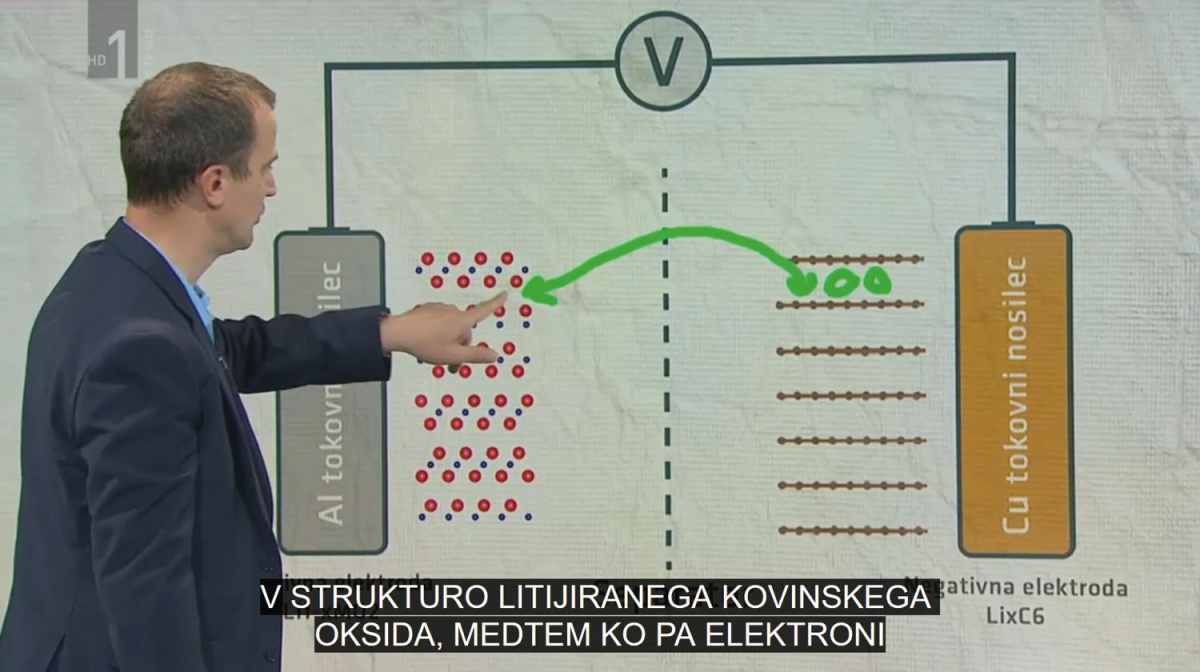
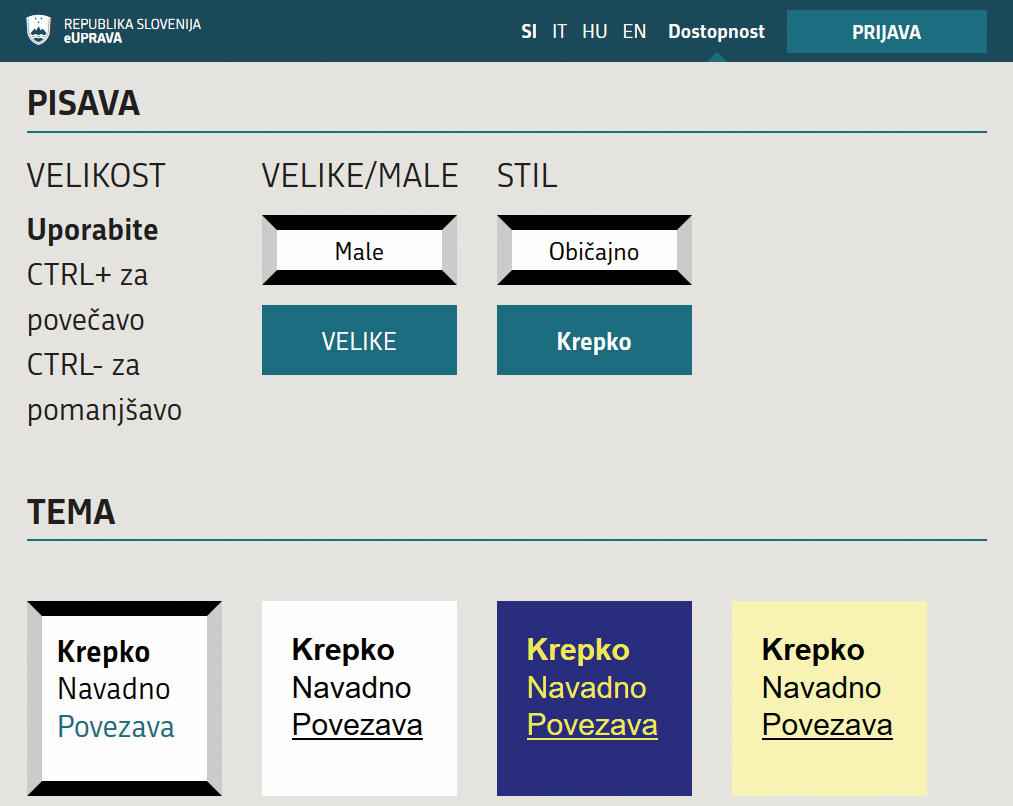
Spletno mesto eUprava e-uprava.gov.si
Spletno mesto Slovenskega etnografskega muzeja
www.etno-muzej.si
Spletno mesto Zveze društev slepih in slabovidnih Slovenije
www.zveza-slepih.si
W3C standardi www.w3.org/standards/webdesign/accessibility
Rešitev Feelif je sestavljena iz senzorne mrežice, ki jo nalepimo na zaslon naprave, in posebne programske rešitve, ki teče na tablici. Uporabnik s prstom drsi po mrežici in prek vibriranja tablice in zvočnih signalov ve, kje in kaj je izrisano na zaslonu. »Poleg tablice razvijamo tudi odprto platformo, s katero bomo omogočili drugim razvijalcem, da z našo tehnologijo razvijajo aplikacije oziroma vsebine, ki bodo na voljo uporabnikom s senzornimi ovirami,« še dodaja Khermayer.
Eden od izzivov razvoja tehnologij, ki bodo ljudem z motnjami v razvoju pomagale pri uporabi informacijskih tehnologij, so zagotovo stroški razvoja. »Slovenija sama ni dovolj velika, da bi se razvoj izplačal, če gledamo globalno, pa je po svetu 500 milijonov slepih, ki bi jim s tem izdelkom rešili težave,« ocenjuje Željko Khermayer. S tem se strinja Živa Zupan, ki opozarja, da odsotnost komercialnega razloga ne bi smela biti ovira za omogočanje univerzalnega dostopa do spletnih vsebin.

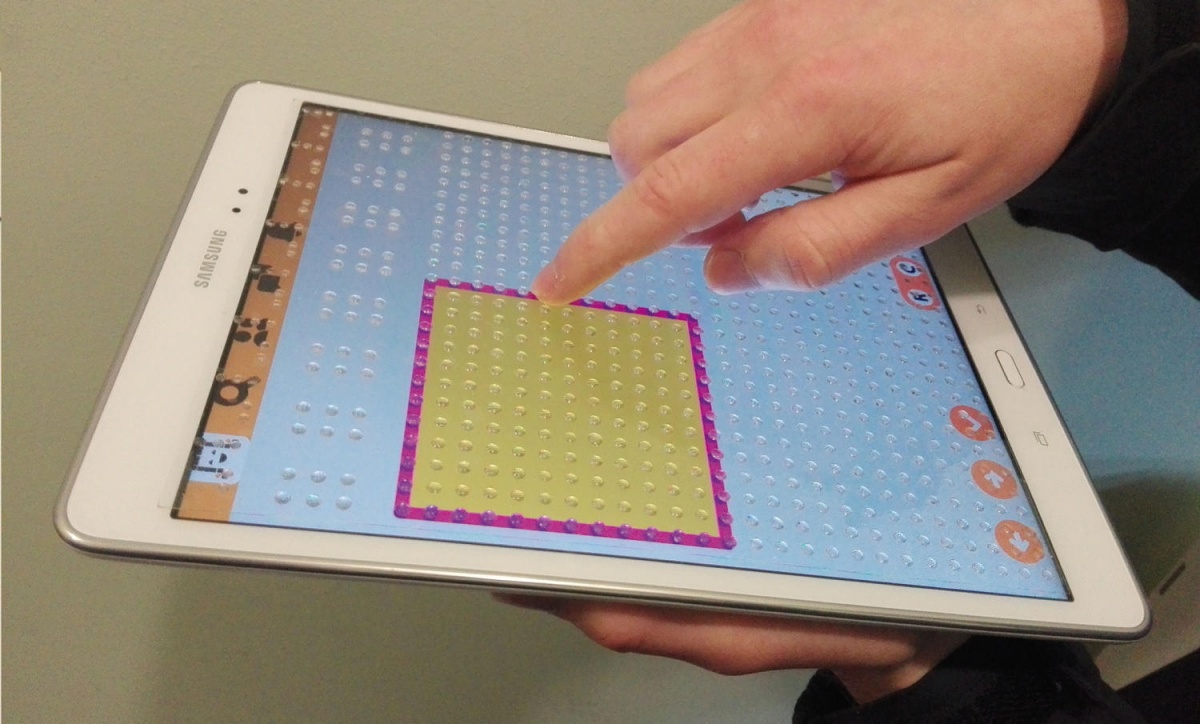
RTV Slovenija svoje poslanstvo informiranja jemlje zelo resno.
Težava ni v tehnologiji
Področje je za odtenek bolj urejeno pri klasičnih elektronskih medijih (televizija in radio), kjer že več let potekajo različni projekti in pobude Evropske unije in države Slovenije, predvsem pa se javni zavod RTV Slovenija z različnimi prijemi trudi prilagajati oddaje, medtem ko komercialne televizije na tem področju zaostajajo.
Kritiki na področju izvajanja prilagoditev opozarjajo predvsem na nedoslednosti pri izvajanju predpisov. »Glavni razlog za slabo stanje dostopnosti programskih vsebin je, da vlada in pristojna ministrstva niso zagotovili učinkovitega izvajanja 13 zakonodajnih, upravnih in drugih ukrepov za odpravljanje diskriminacije in zagotavljanje enakopravne dostopnosti. Prav tako niso zagotovili učinkovitega nadzora nad izpolnjevanjem sprejetih zakonskih obveznosti in izvajanjem ukrepov,« piše dr. Dušan Caf, nekdanji predsednik Sveta za elektronske komunikacije.

Čez slovensko eUpravo velikokrat rečemo kakšno pikro, a spletna stran sodi med dobro prilagojene.
Tako kot ponavadi se tudi na področju prilagajanja spletnih vsebin izkaže, da je največji problem predvsem pomanjkanje zavedanja tega izziva in ne odsotnost tehnoloških rešitev. Področje nemara res ni komercialno zanimivo, oziroma ne prinaša dobičkov, a se moramo zavedati, da se odprtost in kakovost družbe merita po tem, kako dobro se znamo prilagajati in vključevati vse svoje pripadnike.