Skiciraj si program
Oblikovanje je pomemben vidik programiranja. Četudi ne maramo za lepoto uporabniškega vmesnika, nam pride prav, kadar stranka ne ve, kaj hoče. S prototipom aplikacije poskrbimo, da nam kode kasneje ni treba metati stran. Oblikovalec je pomemben člen sleherne razvojne ekipe. Če ga nimamo, nam pomaga Sketch.

Od nekdaj velja, da programe pišejo programerji. Pravilo je v času luknjanja kartic držalo kot pribito, danes pa je povsem drugače. Če izdelavo spletne aplikacije ali mobilnega programa v celoti prepustimo tipičnemu programerju, dobimo nerazumljiv rezultat, ki ga zmorejo uporabljati le posvečeni. Lepota in intuitivnost sta pridržani za kodo, ki jo pomagajo klepati oblikovalci, (pre)zaposlen programer pač nima časa za oblikovanje. Na srečo so na voljo pripomočki, kot je Sketch. Omogoča, da tudi neposvečeni pisci programov ustvarijo privlačen izdelek.
Ko oblikovalec shodi
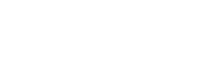
Program Sketch bomo zaman iskali na tržnici Mac App Store, dobimo ga na spletni strani sketchapp.com. Nakup nas bo olajšal za dobrih sto evrov, omislimo pa si lahko tudi štirinajstdnevno preizkusno različico, s katero hitro ugotovimo, ali je pripomoček vreden zahtevanega denarja. Učenja se je najlaže lotiti s priloženimi predlogami. Če po zagonu programa izberemo File/New From Template, lahko izbiramo med več kompleti grafičnih predlog. Med njimi najdemo tako Material Design za naprave z Googlovim mobilnim operacijskim sistemom Android kot tudi jabolčni iOS UI Design, ki ga uporabimo, če želimo, da je končni izdelek podoben programom s telefona iPhone ali tablice iPad.

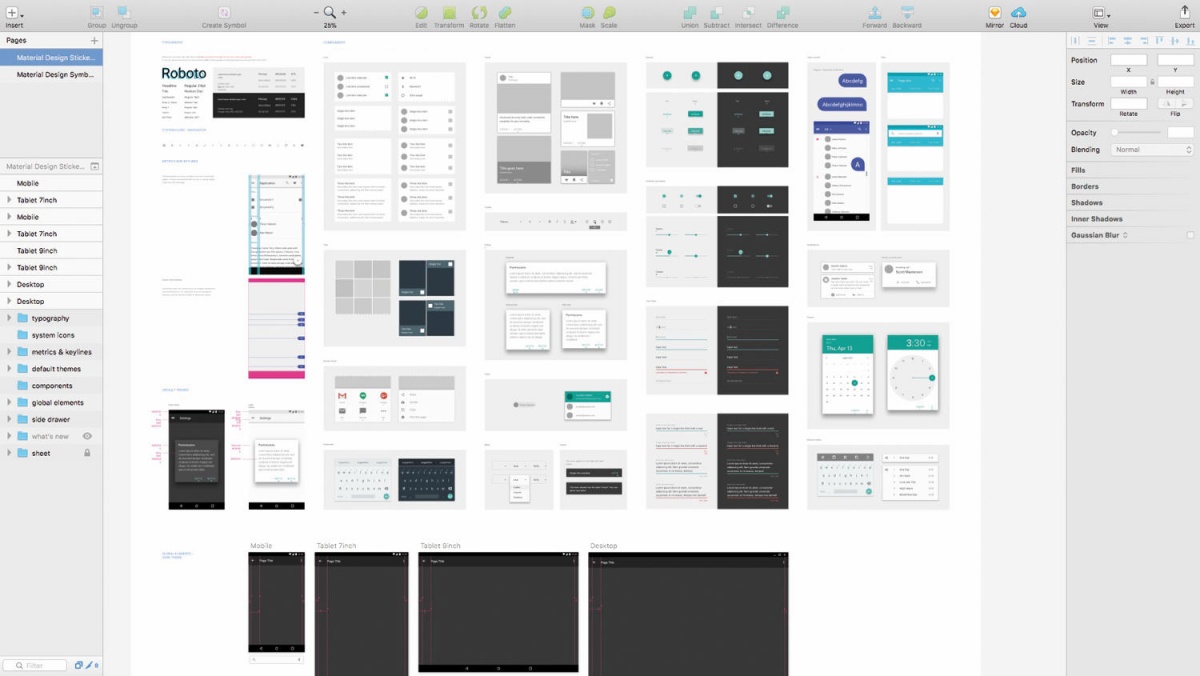
Uporaba programa Sketch je preprosta, vmesnik ni natrpan z možnostmi, ki so namenjene zgolj digitalnim slikarjem ali fotografom, zato je motenj pri oblikovanju vmesnikov precej manj kot pri tekmecih. Enostavnost izžareva že akcijski trak z ikonami, ki predstavljajo najuporabnejše zmožnosti programa. Trak si po želji prilagodimo z desnim klikom in izbiro Customize Toolbar. Ker Sketch izdatno podpira uporabo bližnjic s tipkovnico, je priporočljivo, da na trak umestimo priljubljene ukaze, katerih kombinacije si težko zapomnimo.
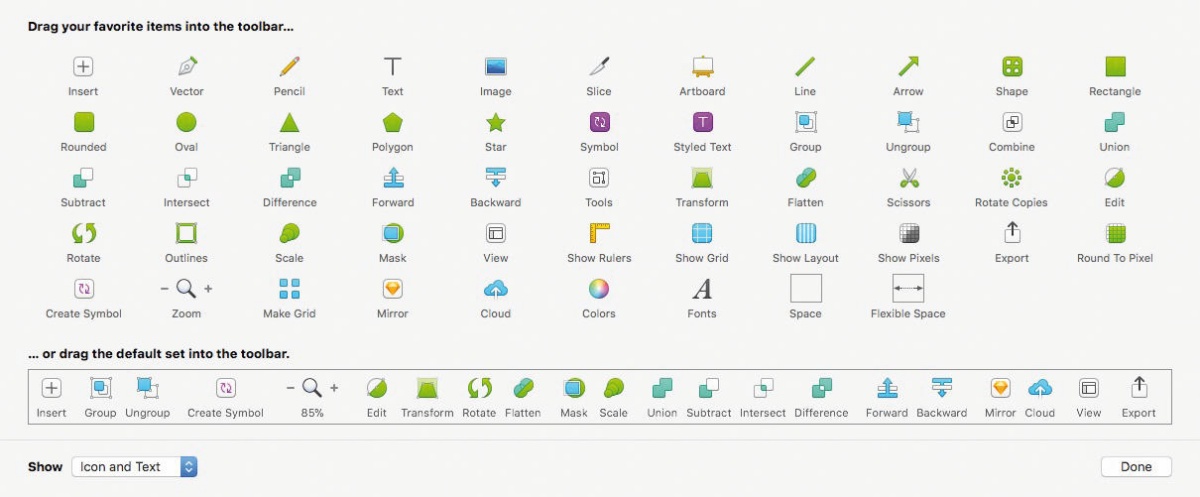
Naslednji zelo pomemben gradnik so Artboards. Čeprav nam Sketch omogoča neomejeno ustvarjanje praktično po celotni delovni površini, je najbolje, če je stvaritev ujeta v postavljeni okvir. Vsak okvir predstavlja zaslon ali interakcijo z zaslonom aplikacije v delu. Z gumbom Insert/Artboard izberemo na primer iOS Devices/iPhone 7 Plus in že se na delovni površini prikaže okvir z merami priljubljenega Applovega telefona. Izbira okvirjev je zelo bogata, med možnostmi so tudi mere obeh jabolčnih ur Apple Watch in tablic iPad. Na delovni površini imamo po želji več okvirjev hkrati. Če želimo katerega izbrisati, ga preprosto izberemo in uporabimo tipko Delete.

Izbrani okvir napolnimo z elementi iz izbrane predloge, z vlečenjem in spuščanjem vanj na primer prenesemo navigacijski element iz sklopa Navigation Bars, celice z vsebino Table View Cells in gumbe Bottom Bars. Posamezne elemente z znano kombinacijo Cmd + C in Cmd + V po želji kopiramo, a se na neskončni podlogi hitro izgubimo, saj je kopirani gradnik včasih težko najti. Da se problemom izognemo, gradnike znotraj okvirja raje kopiramo s pridržano tipko Alt in vlečenjem na točno določeno mesto. Izbrani gradnik se bo ustrezno podvojil in nemudoma postavil na pravi cilj.
Okvir po meri ustvarimo z ukazom Insert/Artboard, kjer z znakom plus narišemo poljuben štirikotnik, v katerega bomo kasneje vstavljali lastne umetnine. Razne oblike so dosegljive z Insert/Shape ali z bližnjicami v podobi tipk O, R, L in U, ki pomagajo izrisati krog, kvadrat, črto ali štirikotnik z zaobljenimi koti. Pripomočki za naknadno lišpanje so zbrani v skrajno desnem stolpcu, ki sliši na ime Inspector. Z njimi oblikam po želji spremenimo barvo, debelino robov in drugo. Najprej se seznanimo s položajem Position in velikostjo Size, s katerima bomo oblike premikali, ko bo vlečenje z miško premalo natančno, izbiro Radius, ki kvadratom spili sicer koničaste kote, s stopnjo vidnosti Opacity, izbiro barv Fills in debelino obrobe Borders.

Na levi strani zaslona je seznam plasti po posameznih delovnih okvirjih. Vrstni red elementov je zelo pomemben, saj deluje hierarhično, kar pomeni, da predhodno navedena plast prekrije kasnejšo. Za lažje delo s številnimi plastmi oziroma elementi na delovni površini tvorimo skupine Groups. V ta namen lahko uporabimo ustrezno ikono iz nabora ukazov programa Sketch ali uberemo bližnjico s kombinacijami tipk Cmd + G, ki skupino tvori, Cmd + Shift + G, ki jo razdruži, Cmd + Alt + puščica navzgor, ki izbrano plast pomakne proti vrhu seznama, Cmd + Alt + puščica navzdol, ki element degradira, in Cmd + Shift + L, ki plast zaklene.
Če med oblikami Shapes ne najdemo prave, si jo z orodjem Vector narišemo sami. Do orodja pridemo z ukazom Insert/Vector ali s pritiskom tipke V. Poljubno obliko rišemo, dokler se s klikanjem ne vrnemo v izhodiščno točko. Kasnejše urejanje omogoča gumb Edit, dodajanje barv pa Fills v stolpcu Inspector. V slednjem najdemo tudi uporabno kljukico pred zmožnostjo Borders. Če jo odstranimo, oblika izgubi robove in postane v hipu lepša. Taka ustrežljivost programa Sketch poskrbi, da bodo tudi izdelki manj veščega digitalnega risarja z nemirno roko videti privlačno.
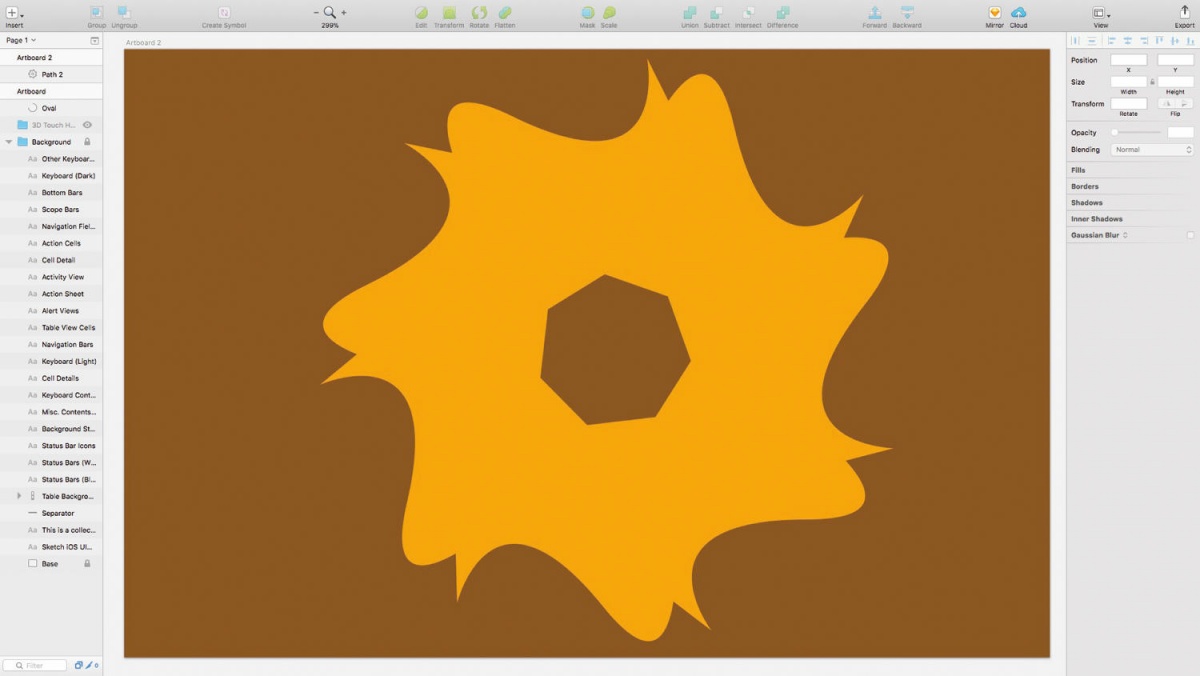
Manj umetniško nadarjeni bodo veseli orodja Rotate Copies, s katerim sprva še tako čudaški trapezoid, narisan na roko, dobi smisel. Uporabimo ga tako, da izberemo obliko, ustvarjeno s pripomočkom Vector, in poiščemo ukaz Layer/Paths/ Rotate Copies, nato pa določimo število ustvarjenih kopij in jih do onemoglosti vrstimo, dokler iz njih ne nastane prebavljiva zmes. Orodje je naravnost odlično, končni izdelki bodo osupnili vsakogar.
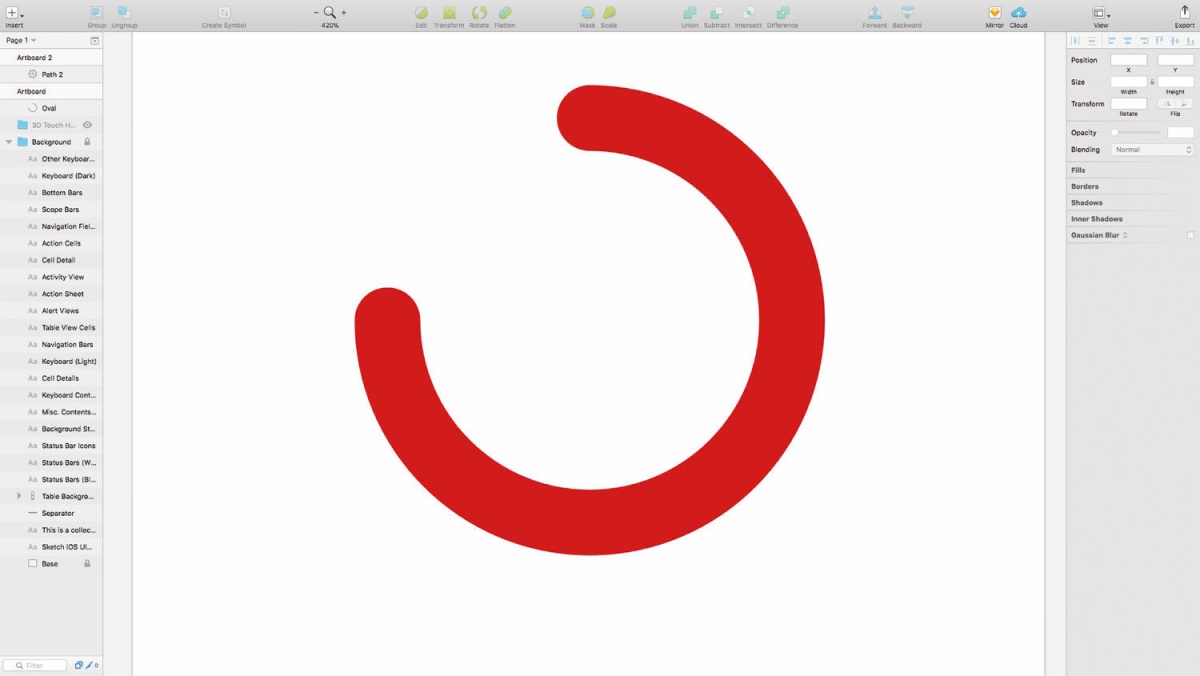
Podobno čarovnijo omogoča Scissors, pripomoček, s katerim narisan krog razrežemo. Ko pritisnemo tipko O in pri risanju držimo Shift, da se nam narisani krog ne izrodi, v Inspectorju s kljukico pred Fills odstranimo polnilo in z Borders 25 poudarimo rob, se nam na delovni površini naslika krog, primeren za umetelno obdelavo z rezanjem. V naboru ukazov programa Sketch poiščemo Layer/Paths/Scissors in s škarjami odrežemo levo zgornjo četrtino kroga. V stolpcu Inspector pod razdelkom Borders izberemo ikono nazobčanega kolesca in kliknemo zaobljene robove Ends, ki stvaritvi dodajo profesionalni videz. Čarovnijo je moč naknadno obdelovati z gumbom Edit in dodajanjem nove točke, s katero se nam odpro vrata do porezanih krogov poljubnih dolžin.

V levem stolpcu uporabniškega vmesnika programa Sketch so navedene strani Pages, ki predstavljajo projekt na drugi platformi ali v različni ločljivosti. Povprečna aplikacija bo v programu Sketch zasedala okoli dvajset zaslonov Artboards in posamezne strani Pages za različice, namenjene napravam z operacijskim sistemom Android, predvajalniku Apple TV, uri Apple Watch in drugim. Pristop se izkaže za nadvse uspešnega. Ker je vsa vsebina v eni sami datoteki, odpravi potrebo po odvečnem preklapljanju med platformami in zasloni. Operiranje s stranmi v levem stolpcu programa je intuitivno, puščica navzdol poleg imena projekta odpre seznam s stranmi in omogoči prehajanje med njimi, plus pa nanj uvrsti nov vnos. Premikanje med stranmi znotraj projekta je olajšano z uporabo tipkovnice, ustrezni kombinaciji sta Fn + puščica navzdol in Fn + puščica navzgor.
Precej nadobudnih oblikovalcev se muči z barvami. Da bi digitalna mavrica pri delu povzročala čim manj težav, se potrudimo z začetno paleto. Sketch omogoča shranjevanje barvne palete za celoten program ali zgolj za posamezen projekt. Ustvarjanje lastne palete je olajšano s pripomočkom Eyedropper, s katerim posamezne odtenke izbiramo z dotikom in navideznim mešanjem. Barvno paleto lahko v celoti izvozimo v obliki datoteke in jo delimo s svetom. Hitro uvažanje tujih stvaritev omogoča vtičnik Sketch Palettes, ki ga najdemo na GitHubu. Dodatke, ki jih živahna skupnost vsak dan izvrže zavidljivo število, namestimo z dvojnim klikom datoteke s končnico .plugin. S temi vtičniki že tako bogat nabor zmožnosti programa Sketch še dodatno razširimo.
Podobno težavo začetnikom povzroča tipografija. Zlato pravilo pravi, da s klasiki ni moč zgrešiti, mednje na Macu in v spletu (v podobi brezplačnih Google Fonts) sodijo pisave San Francisco, Avenir Next, Open Sans in Roboto. Dodajanje plasti z besedilom sprožimo s tipko T (ali Insert/Text), lastnosti vnesenega besedila in orodja za urejanje slogov najdemo v desnem stolpcu Inspector. Sloge po želji definiramo globalno, tako da veljajo po celotnem programu, ne glede na projekt, s katerim se trenutno ukvarjamo.

Z oblinami do ikon
Krog v programu Sketch predstavljajo štiri vektorske točke, enako kot štirikotnik. Točke so vidne, če krog označimo in izberemo ukaz za urejanje Edit. Razlika med točkami kroga in štirikotnika je v zaobljenosti. Zaobljenost nadzorujemo s kontrolnimi točkami, Sketch jim pravi ročke. Poznamo štiri vrste ročk, Straight, ki jih skrije, Mirrored, ki jim določi enako dolžino, Asymmetric, kjer sta dolžini ročk različni, a še vedno v ravni liniji, ter Disconnected, ki ročkam daje prosto pot, da sta neodvisni druga od druge.
Učenje vektorskih poti je lažje, če teorijo prenesemo v prakso s študiranjem ikon. V spletu najdemo številne odlične izdelke, spletišče Streamline jih za osebno rabo sto ponuja popolnoma brezplačno. Ker je Sketch v osnovi vektorsko naravnan, jih v obliki datotek SVG v program preprosto in hitro uvozimo, nato jih preučimo do obisti. Če nas podrobnosti ne zanimajo, uvoženim ikonam vsaj spremenimo barvo in velikost, da bodo ustrezale našemu projektu.

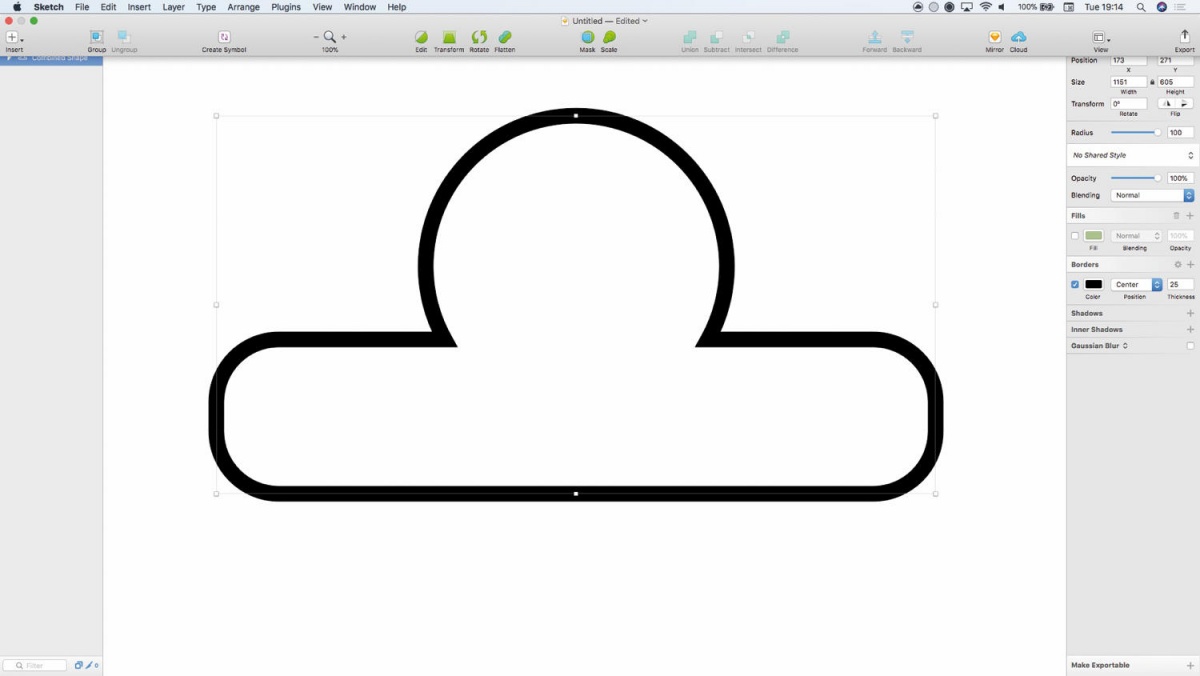
Poleg vektorskega pristopa (Vector Tool) ikone izdelujemo tudi s kombiniranjem različnih oblik. Sketch omogoča kombiniranje z ukazi Union, Subtract, Intersect in Difference. Union uporabimo, ko želimo dva elementa združiti. Če na primer krog premaknemo v kvadrat, tako da se ne prekrivata v celoti, po pritisku na gumb Union meje med njima izginejo in ostane le oris obeh, ki predstavlja novo nastalo obliko. Podobno nam Substract izreže eno obliko iz druge, Intersect izbriše vse, razen prekrivanja, oziroma Difference zgolj prekrivanje. Čim dlje se bomo s tako rekoč matematično grafičnimi orodji igrali, tem boljši bodo rezultati.
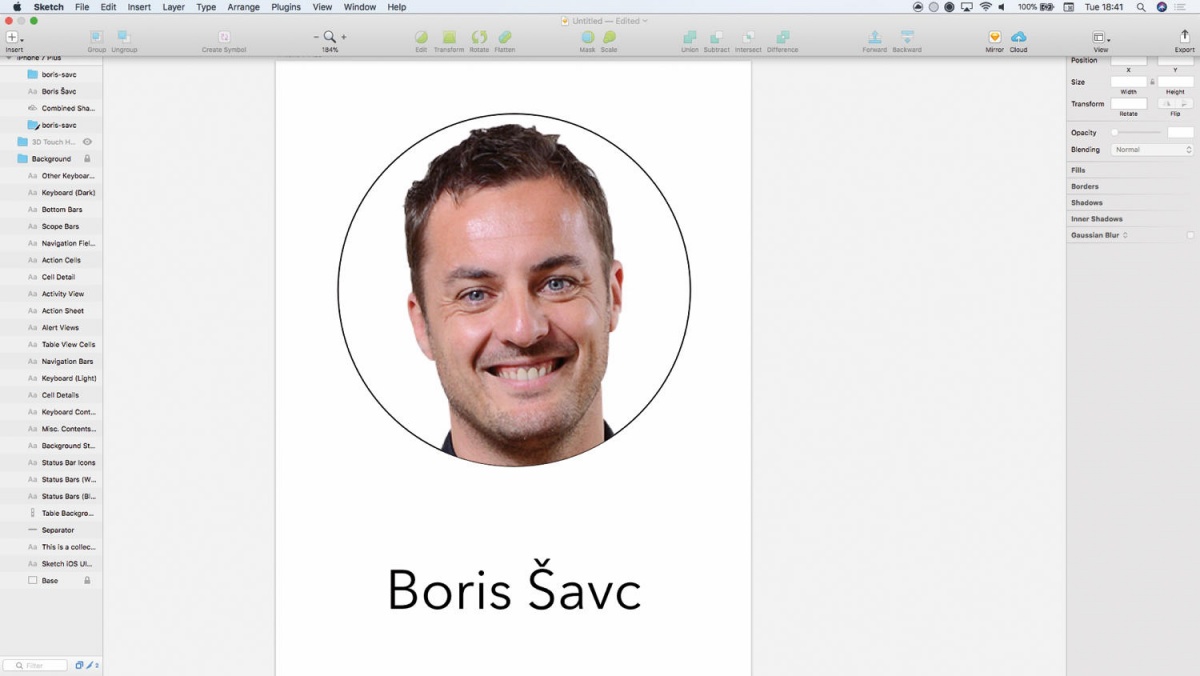
Obdelovanje fotografij je v vektorskem oblikovalskem svetu sicer redkejše, a tu in tam neizogibno. Dobro ikono iz fotografije naredi ukaz Mask. Na delovno površino na primer uvozimo poljubno fotografijo obraza, s pritiskom tipke O naredimo dovolj velik krog brez polnila, da obraz na sliki prekrije, ga z njim tudi prekrijemo in nato z ukazom Mask združimo obe plasti. V levem stolpcu označimo kombiniran element in mu v desnem določimo še črno obrobo (Borders). Ikona je nared.
Po napornem delovnem dnevu
Po daljšem igranju s programom Sketch se nam na delovni površini nabere precej bolj ali manj končanih izdelkov. Če bi radi videli, kako so slednji videti na zaslonu telefona, uporabimo zmožnost Sketch Mirror. V navezi s pomožno mobilno aplikacijo, ki jo brezplačno dobimo na tržnici App Store, nam na zaslonu telefona iPhone prek brezžičnega omrežja WiFi ali kabla USB prikaže dejansko sliko naših zamisli. Sketch Mirror naenkrat naloži vse strani in vsa delovna okolja, med prvimi na telefonu prehajamo s potegi prsta vstran, strani pa menjamo z gesto prsta navzdol ali navzgor. Ker dobro oblikovanje zahteva nenehno testiranje, si mobilnega pomočnika Sketch Mirror nemudoma naložimo.
Posamezne izdelke na delovni površini najlaže izvozimo z uporabo gumba Make Exportable, ki se prikaže na desni strani zaslona spodaj ob izbiri želenega elementa. Zmožnost je neverjetno priročna zaradi izvažanja za različne ločljivosti hkrati, kar je za razvijalce za iOS prava mana z neba. Element tako v enem koraku izvozimo v več ločljivosti (1x, 2x, 3x) in oblik (JPG, PNG, SVG, PDF, TIFF in EPS). Če želimo z zmožnostjo Make Exportable naenkrat izvoziti več elemenov, jih je treba prej povezati v skupino (Group).