Od prototipa do mobilne aplikacije
Kot pri gradnji hiše, kjer najprej narišemo načrt in šele nato primemo v roke zidarska orodja, ob snovanju aplikacije sprva praviloma nastane »mockup«. Gre za prototip, ki omogoča testiranje funkcionalnosti sistema, uporabniškega vmesnika in oblikovanja aplikacije. V preteklosti smo vse našteto skušali simulirati na papirju, danes pa nam je na voljo precejšnje število nadvse sposobnih programskih pripomočkov.
Pri načrtovanju uporabniškega vmesnika in izkušnje lahko uberemo več poti. Najlaže nam bo z izbiro vsestranskih spletnih pripomočkov, ki vsebujejo vsa potrebna orodja za ustvarjanje, tako da se namesto s tehničnimi ovirami lahko v miru ukvarjamo z vsebinskimi in oblikovalskimi odločitvami. Čeprav za izdelavo prototipov aplikacij večkrat uporabimo orodja, ki niso namenjena posebej oblikovalcem, na primer Microsoftov program za predstavitve PowerPoint, je pri resnejšem delu pametno poseči po namenskih spletnih storitvah. Mednje prištevamo naslednje izdelke.

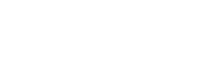
Izdelovanje prototipov aplikacij je najlažje z uporabo vsestranskih programov, kakršen je Moqups, ki imajo vsa potrebna orodja za ustvarjanje.
Proto.io je spletna storitev za izdelovanje prototipov mobilnih aplikacij. Interaktivne simulacije, ki so dejansko na las podobne končnemu izdelku, tečejo v večini spletnih brskalnikov. Uporabniški vmesnik storitve je razdeljen na tri dele, sestavljajo ga nadzorna plošča, urejevalnik in zaganjalnik. V prvem delu, na nadzorni plošči, nadzorujemo odprte projekte, v drugem jih z naborom priloženih orodij ustvarjamo, v tretjem pa zaganjamo. Pristop spletne storitve nam omogoča, da prototipe preizkusimo neposredno na mobilnih napravah, prek spletnega brskalnika v operacijskem sistemu Android (ali iOS) v celozaslonskem načinu.
Moqups je priročna platforma za načrtovanje uporabniškega vmesnika aplikacije. Gre za pripomoček, pisan v jeziku HTML5, ki se ponaša z bogatim naborom gradnikov, s katerimi se lahko takoj lotimo dela. Med njimi so splošni gumbi, okvirčki z besedilom, slike in drsniki, pa tudi predloge telefona iPhone in tablice iPad z gumbi operacijskega sistema iOS, opozorili, izbirniki, stikali in tipkovnico. Pripomoček uporablja omrežno zasnovo s številnimi uporabnimi orodji, ki olajšajo snovanje programskega izdelka. Med njimi je zmožnost Snap to Grid, ki izbrani gradnik brezkompromisno vpne v mrežo.
Hitremu spreminjanju idej v delujoče prototipe je namenjena aplikacija Balsamiq. Slednja želi karseda učinkoviteje odpraviti potrebo po običajnem papirju. Tako namizna aplikacija kot spletna storitev ponujata domišljeno sodelovanje, deljenje vsebine ter prejem uporabnih povratnih informacij. Pripomoček nam takoj ponudi več kot 75 že pripravljenih predlog, slabih dvesto ikon in gradnike, ki so jih spotoma ustvarili uporabniki programa. Za nameček omogoča povezavo s knjižnico Mockups To Go, kjer najdemo bogato bero predlog za mobilne naprave z operacijskimi sistemi Android, iOS in BlackBerry. Prototip lahko opremimo z interaktivnimi elementi in ga delimo z drugimi, kar olajša demonstriranje in testiranje nastajajočega izdelka.
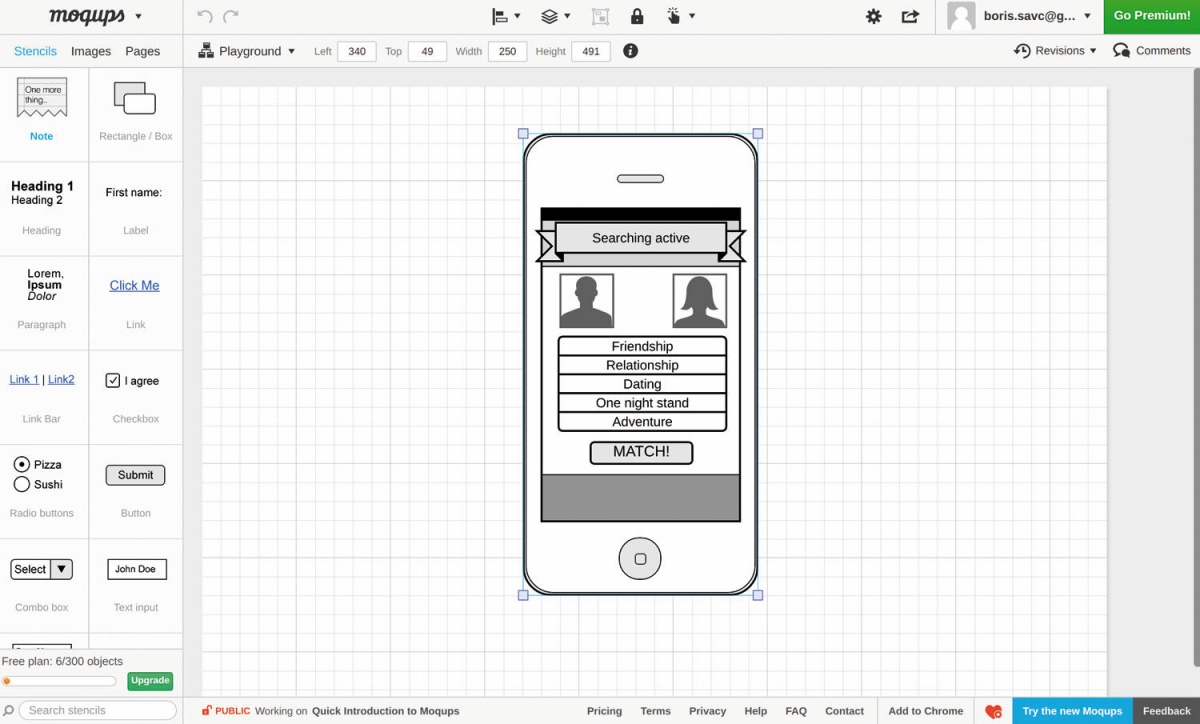
Enostavnost in hitrost pri izdelavi prototipov aplikacij združuje storitev UXPin. Delo začnemo povsem iz nič ali pa v program uvozimo grafične elemente, ustvarjene v namenskih oblikovalskih pripomočkih, ter z njimi nadaljujemo v fazi prototipiranja. UXPin je oblikovalsko dovzetna storitev z občudovanja vrednim naborom raznovrstnih orodij, s katerimi izdelamo prototip, ki ga je moč razdeliti med različne naprave, ne glede na poreklo ali podprto ločljivost. Demonstracijski izdelki so odzivni, omogočajo komentarje, druge povratne informacije in sodelovanje, zlahka jih delimo in še kaj bi se našlo.
Z grafičnimi orodji
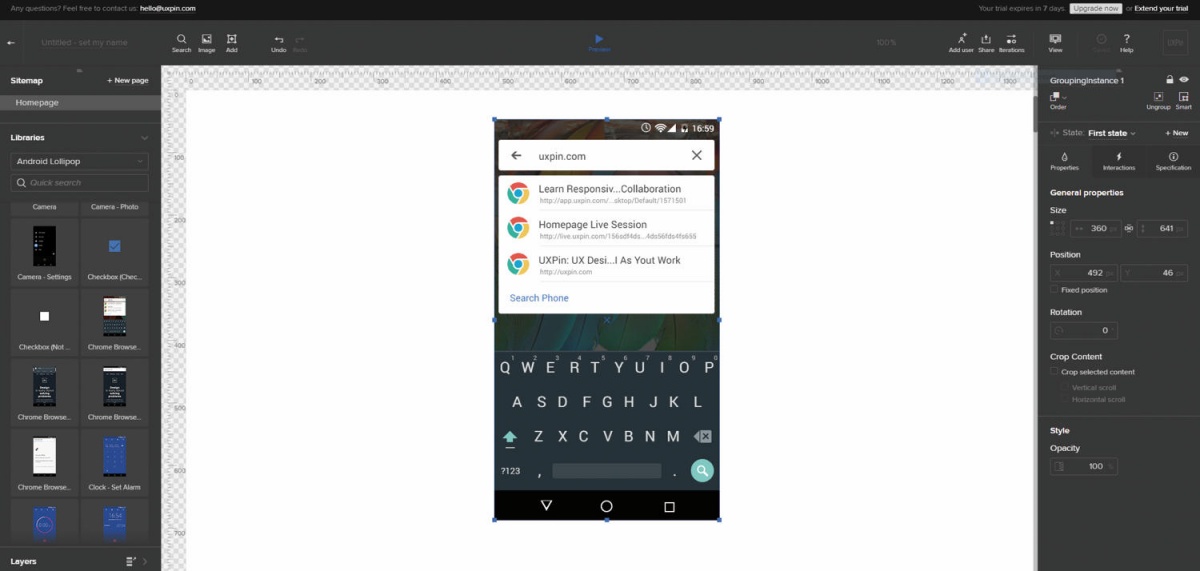
Alternativni način oblikovanja programskih prototipov nam ponujajo priljubljena grafična orodja, na primer Photoshop in Illustrator. Pristop, ki je namenjen mojstrom omenjenih programov, ima nekaj prednosti. Grafična orodja ponujajo skorajda neomejeno paleto kakovostnih barv in veliko število pripomočkov, s katerimi se dodatno posvetimo videzu prototipa. Ker je slednji med pomembnejšimi vidiki sleherne demonstracije, saj prototip deluje šele, ko je karseda vizualno privlačen in realističen, je ustvarjanje »mockupov« med grafiki precej redna zaposlitev.

UXPin s preprostim uporabniškim vmesnikom omogoča hitro izdelavo zmogljivih prototipov aplikacij.
Tak pristop je največkrat uporabljen pri grafično zahtevnejših projektih, ko je videz skorajda pomembnejši od funkcionalnosti. Grafični programi oblikovalcu ponudijo največ možnosti, a lahko pri kasnejšem razvoju povzročijo nemalo težav. Marsikateri vključeni element bomo težko sprogramirali, tako da lahko privlačna podrobnost, ki je v prototipu prepričala naročnika, iz končnega izdelka tudi izostane. Na srečo je povezava med grafičnimi programi in spletnimi storitvami za prototipiranje, s katero si prehod vsaj malce olajšamo. Stvaritve lahko iz Photoshopa z nekaj kliki prestavimo v fazo prototipiranja storitve UXPin in plastem na primer dodamo animacijo.

Če želimo izdelati grafično dovršen prototip mobilne aplikacije, bomo prej ali slej morali poseči po namenskih grafičnih programih.
Mobilno
Manj zahtevni uporabniki za namizna orodja in delo z računalnikom ne marajo. Njim so namenjeni mobilni pripomočki, ki so na prvi pogled videti kot igra. Kljub preprostosti in pomanjkanju zmogljivejših zmožnosti lahko z njimi hitro zapisujemo zamisli in zakoličimo zdrave temelje za nadaljnji razvoj. V operacijskem sistemu Android, natančneje na mobilni tržnici Google Play, na primer najdemo aplikacijo Wire Flow Wireframe Design, ki omogoča tako hitro skiciranje osnov. Uporabniški vmesnik programa je nadvse preprost, z daljšimi pritiski na podano mrežo dodajamo elemente, iz katerih z nekaj domišljije nastane dokaj profesionalno narejen prototip, ki ga enostavno delimo naprej. Wire Flow je popolnoma brezplačen, zato ni razloga, da ga ne bi uporabili vsaj v primeru, ko nas dobra ideja preseneti nekje na poti.
S programiranjem
Ni jih malo, ki zagovarjajo povsem drugačen pristop izdelave prototipov aplikacij. Nasprotniki uporabe namenskih in grafičnih orodij pravijo, da je prototipiranje z orodji, ki jih pri izdelavi pravega izdelka ne bomo uporabljali, izguba časa. Po eni strani je njihova trditev resnična, saj je mnogo elementov iz grafično bogatega prototipa, v resnici težko ali celo nemogoče izvesti, zato bi bila uporaba programskih orodij pri izdelavi demonstracije smiselna. Ovir je več, predvsem zahtevnost pristopa. Programerska orodja so okornejša in uporabnika omejujejo pri ustvarjanju. Medtem ko v Photoshopu zamisel v tridesetih minutah izvedemo, preizkusimo in zavržemo, je pri uporabi naveze CSS/HTML v istem času dejansko sploh še nismo začeli programirati.

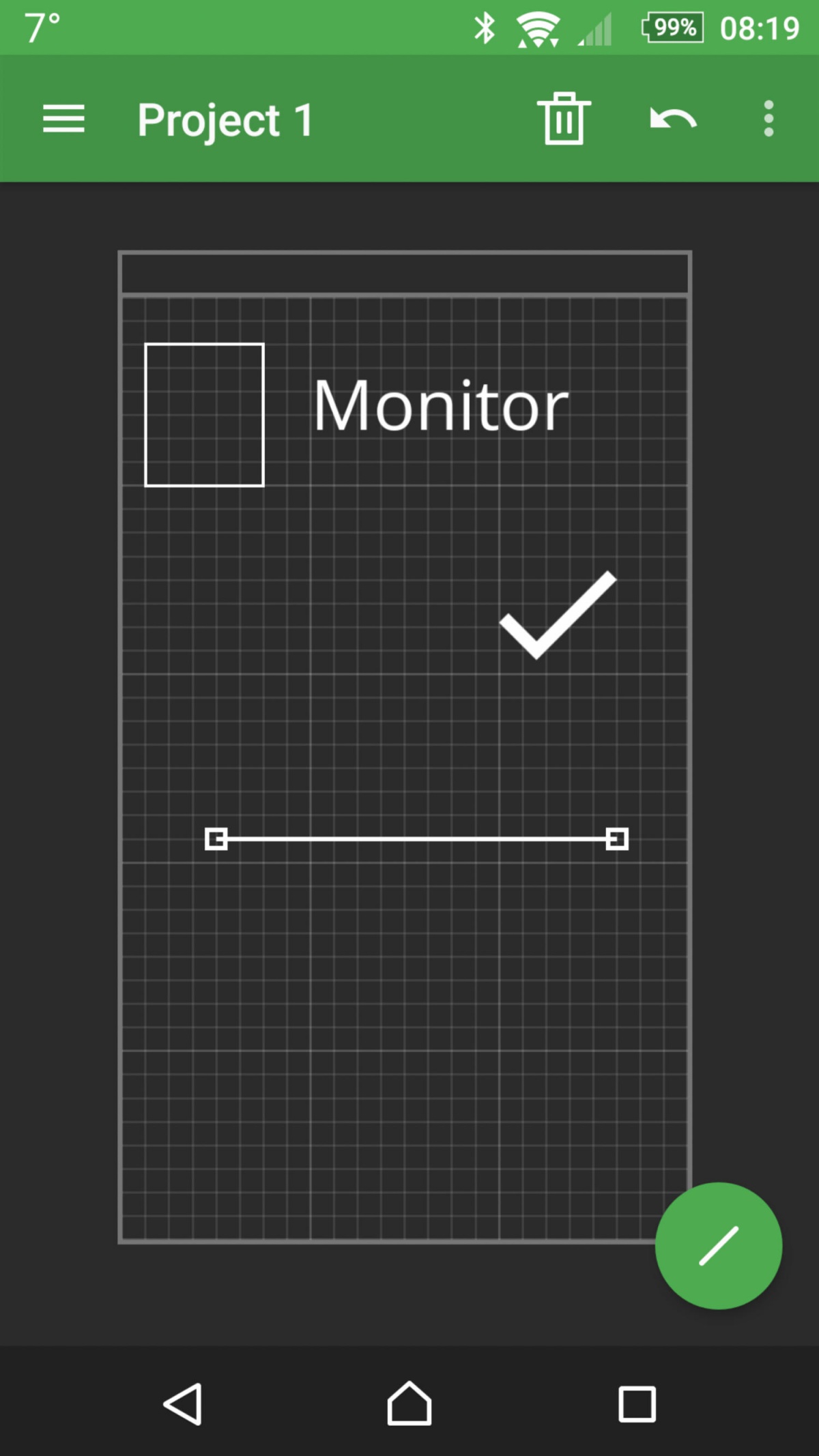
Kljub pomanjkanju zmožnosti lahko tudi z mobilnimi orodji, kot je program Wire Flow, naredimo spodoben prototip aplikacije, ki rabi kot vodilo pri nadaljnjem delu.
Pred izdelavo prototipa aplikacije moramo vedeti, kaj želimo. Že odločitev o platformi bo na primer določila marsikateri vidik razvoja in prinesla drugačen rezultat od pričakovanega. Cilj določa orodje. Najmanj lahko zgrešimo z uporabo vsemogočnega orodja, ki nas precej drži za roko ter podpira, ne glede na smer, v katero zaplujemo. V primeru grafično zahtevnejšega »mockupa« bomo kljub vsemu morali poseči po namenskem oblikovalskem orodju, kot v končni fazi tudi sesti za tipkovnico in spisati nekaj kode. Vaja dela mojstra, zato pogumno na delo. Navsezadnje gre zgolj za prototipe, ki pa morda razkrijejo naslednjo veliko zamisel!